皆さんこんにちは、WEB制作は順調でしょうか?
HTMLで作成したテーブルを自動でソートしてくれるjQueryプラグインに「tablesorter」というものがあります。
手軽にソートを行えるので便利なのですが全ての行をソートしてしまうため、連番を振っている場合に困ってしまいます。
たとえば下記のようなテーブルでtablesorterを使うと「上昇値」をクリックした時に順位がおかしくなりますね。
See the Pen LMrgwv by haruhiko-zht (@haruhiko-zht) on CodePen.
この問題をCSSのCountersを使って対処していきたいと思います!
「CSSカウンター (Counters)」
CSSには連番を自動で振ってくれるCountersというものが存在します。
たとえばテーブルの「順位」に連番を振りたい場合には以下のように記述します。
このように記述することで、tablesorterでソートしても連番は崩れないようにすることが可能になります。
See the Pen jquery_tablesorter_css_counter/2 by haruhiko-zht (@haruhiko-zht) on CodePen.
色んな場面で使えそうなCSSなので是非覚えておきたいです。このような複雑な章節構成も可能になるようです。
See the Pen jquery_tablesorter_css_counter/3 by haruhiko-zht (@haruhiko-zht) on CodePen.
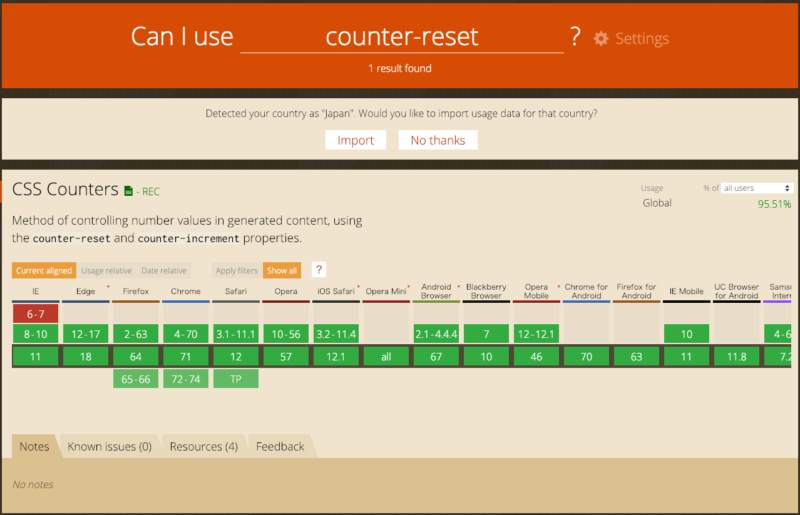
Can I use…で確認すると、ほぼすべてのブラウザで使用できることが分かりますね。