ボックスの配置方法を指定するpositionプロパティの使い方と挙動を初心者がしっかりと理解することは結構難しかったりします。
自分もHTML/CSSの勉強を始めてから日は浅いですが、挙動をなかなか理解できない部分が多いです。なので、自分の勉強も含め分かりやすくpositionプロパティについて解説します。
配置方法を指定するpositionプロパティ
positionプロパティは要素の基準位置を相対位置や絶対位置に指定する場合に使用します。
positionプロパティの値
positionプロパティの値は5つあります。
| static(初期値) | 初期値で、通常の位置に配置する。 right,left,top,bottomは適用されない。 |
| relative | 相対配置 本来、配置される位置(static)を基準に、指定した位置に配置。 |
| absolute | 絶対配置 static以外が設定された親要素の位置を基準に、指定した位置に配置。 static以外の設定がない場合はwindow全体を基準に指定した位置に配置。 |
| fixed | 配置指定はabsoluteと同じ。 windowをスクロールしても指定した位置に固定される。 |
| sticky | 指定した位置以降はfixedとして振る舞う。 比較的、新しいプロパティ値。 |
上記の値とright,left,top,bottomをセットで使うのが基本です。
| right | 基準の右部分からの配置位置を指定する。 |
| left | 基準の左部分からの配置位置を指定する。 |
| top | 基準の上部分からの配置位置を指定する。 |
| bottom | 基準の下部分からの配置位置を指定する。 |
単位はpx/rem/em/%など幅広く使え、マイナス値でも問題ありません。
そして、合わせて要素の重なり順序を設定するz-indexプロパティも覚えておくと便利です。
| z-index | 要素の重なり順序を設定する。 positionプロパティでstatic以外を指定している場合に適用される。 |
各プロパティ値の挙動
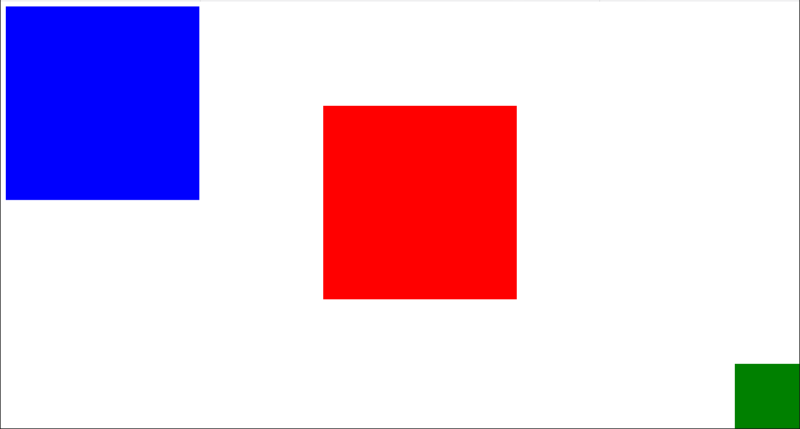
順番に使い方と挙動の解説をしていきます。初期状態はこのような感じです。
relative
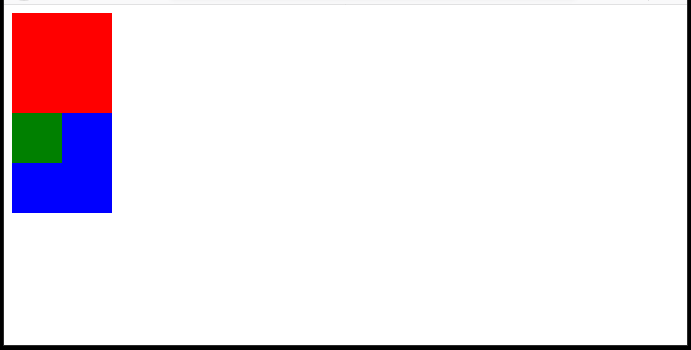
このようにボックスを基準の位置(static)から自由に動かすことができます。
ポイントは本来配置されるはずだった場所は確保されているということです。
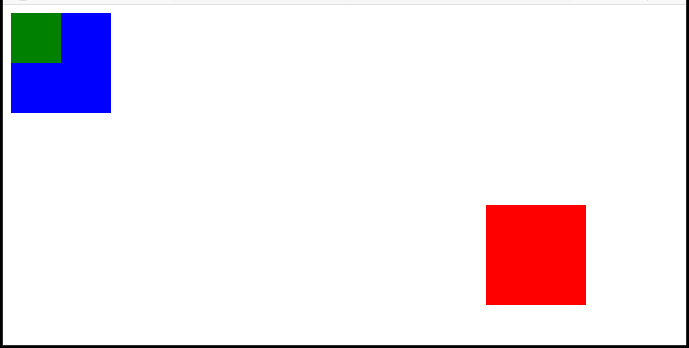
absolute
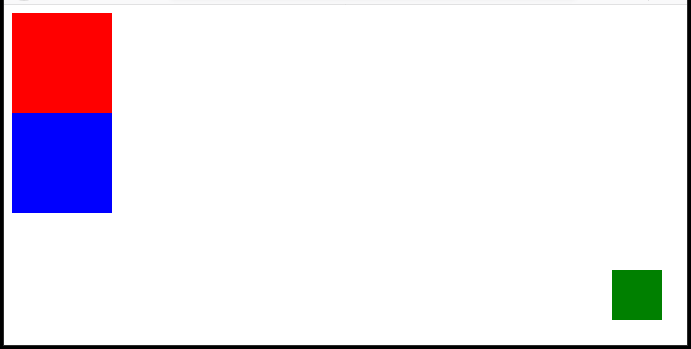
absoluteは説明通り、絶対配置になります。
今回は親要素にstatic以外の設定がないためwindowを基準とした位置に配置されました。
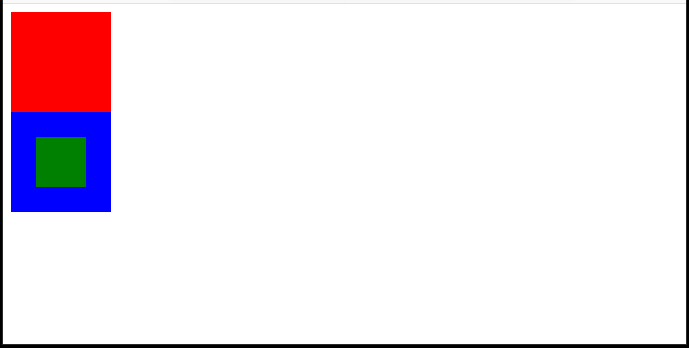
親要素にstatic以外(よく使われるのはrelative)があれば、親要素を基準に配置されます。
またabsoluteはrelativeと違い、本来配置されるはずだった場所は確保されていません。
このポイントもabsoluteとrelativeの異なる点と言えます。

fixed
fixedは説明通り、指定した位置に固定します。スクロールしても位置が変わることはありません。
See the Pen css_position-fixed_study by haruhiko-zht (@haruhiko-zht) on CodePen.
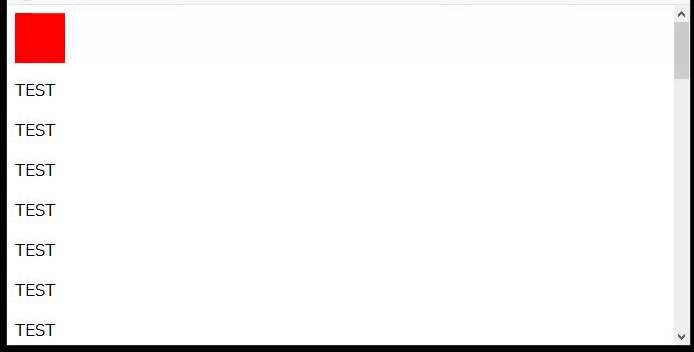
sticky
stickyは実際の動作を見ていただくと分かりやすいと思います。
See the Pen css_position-sticky_study by haruhiko-zht (@haruhiko-zht) on CodePen.
この様に途中までは通常の動作をしますが、指定した位置以降はfixedの挙動をします。

使い方によっては今後、jQueryが必要でなくなる部分も出てくると思います。
とても便利なので扱えるようになっておいたほうが良いプロパティ値です。
まとめ
最後まで読んでいただきありがとうございました。CSSのpositionプロパティについて解説しました。
positionプロパティは使えるようになるとデザイン性が一気に上がると思うのでぜひとも使いこなせるようになりたいです。
また、比較的新しいstickyもほとんどのブラウザで対応されるようになったので使いやすさがましていると思います。