みなさんWeb制作は順調でしょうか。
今回はcssファイルを少しでも軽くしてページの読み込み速度を早くしたい人へ向けた記事になっています。
また、cssファイルだけでなくsass/scssファイルも可能なので気になる方は御覧ください。
「CSSCSS」とは
「CSSCSS」はRubyソースのアプリケーションです。Rubyをインストールしていれば簡単に使用することができます。
Rubyのインストール自体もインストーラーを使えば簡単です。
で、肝心の何をするのかというと、重複しているコードを探してくれます。

別々の要素に同じスタイルを付けている…なんて、よくあることだと思います。
CSSCSSはコードが共通している部分を指摘してくれるので、その部分をまとめることによってファイル自体の容量を抑えることができます。
CSSCSSの導入方法
どういうアプリか分かったところで早速、導入していきたいと思います。
Rubyのインストール
既に、Rubyを導入済みの方は次項目へ読み進めて下さい。
Windows環境で話を進めます。Macの場合、元々インストールされている可能性があります。
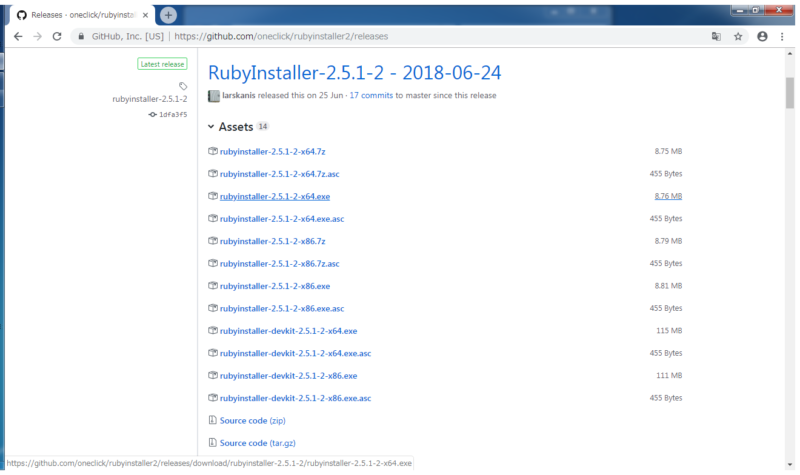
githubにてRubyのインストーラー(exeファイル)をダウンロードします。
x64(64bit版)とx86(32bit版)があるので、注意して下さい。

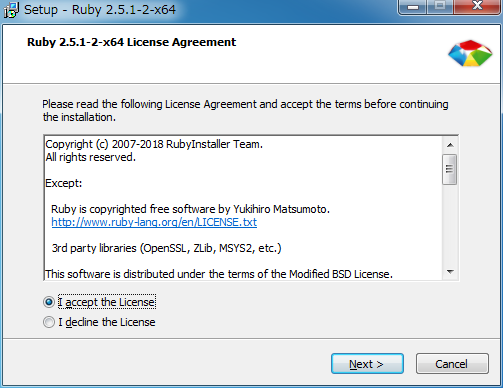
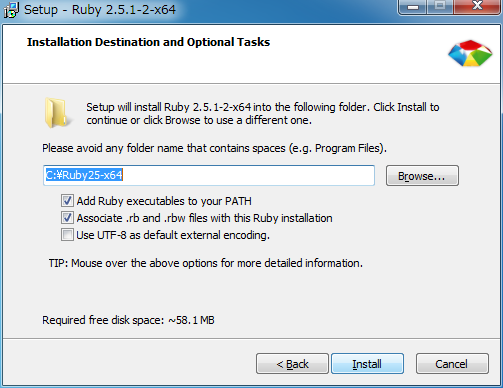
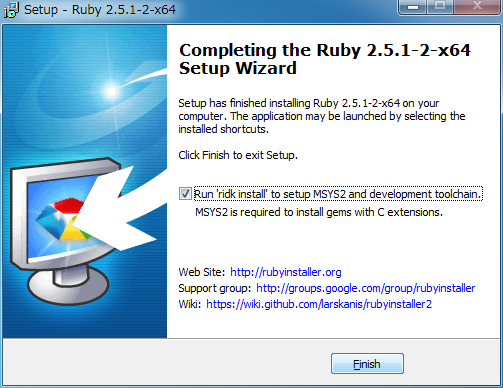
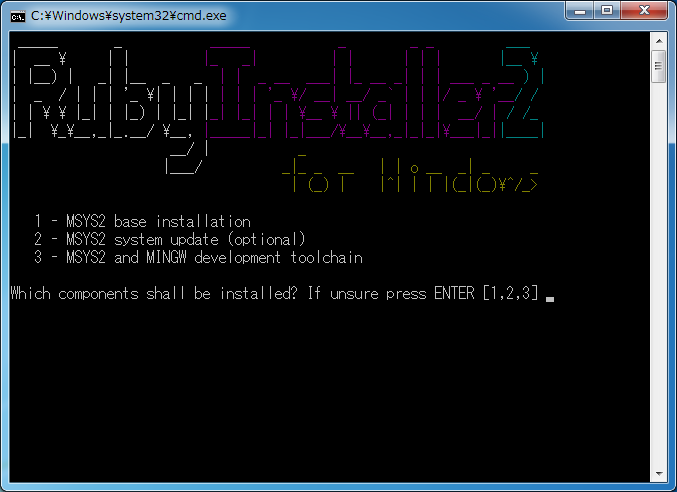
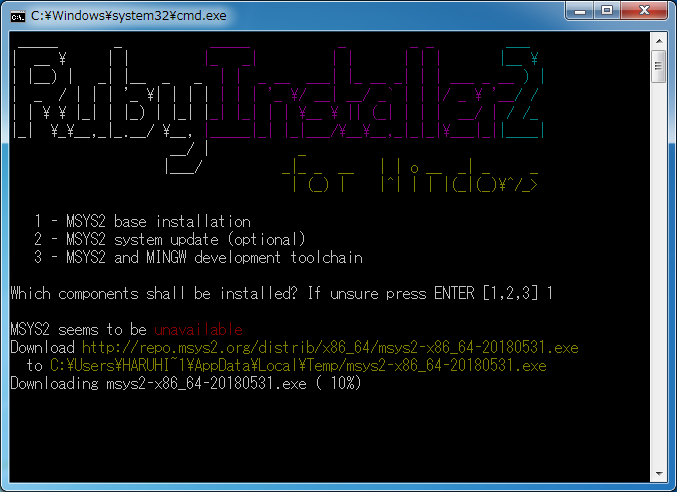
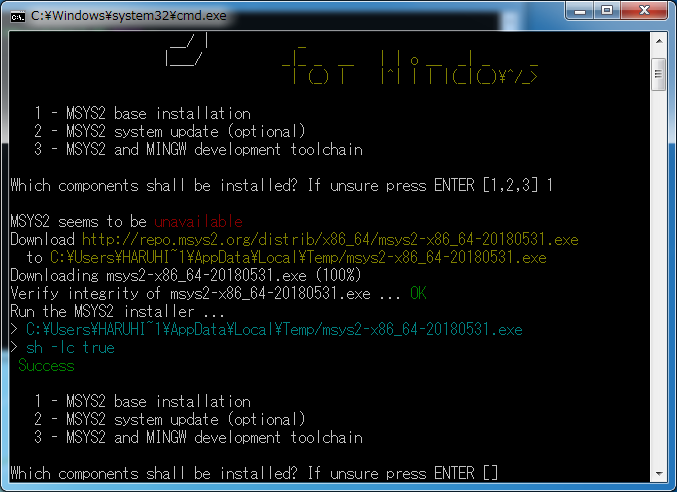
選択肢が3つ存在して、Ruby使っていろいろ開発していくという方は「1」と「2」は必要になるかと思います。
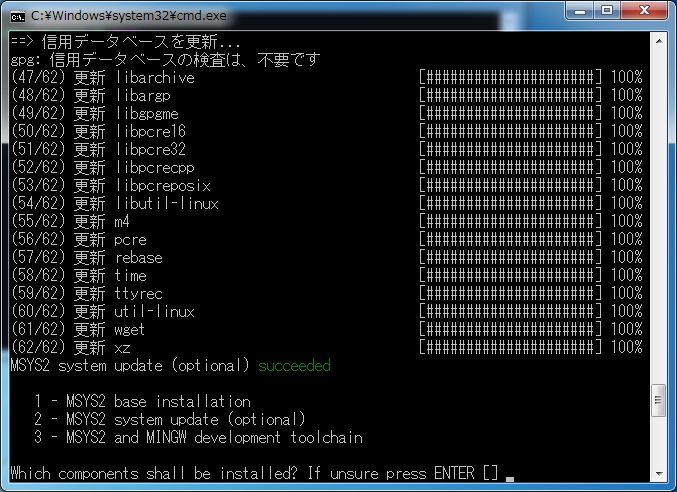
インストールが開始され、succeededと出れば終了です。

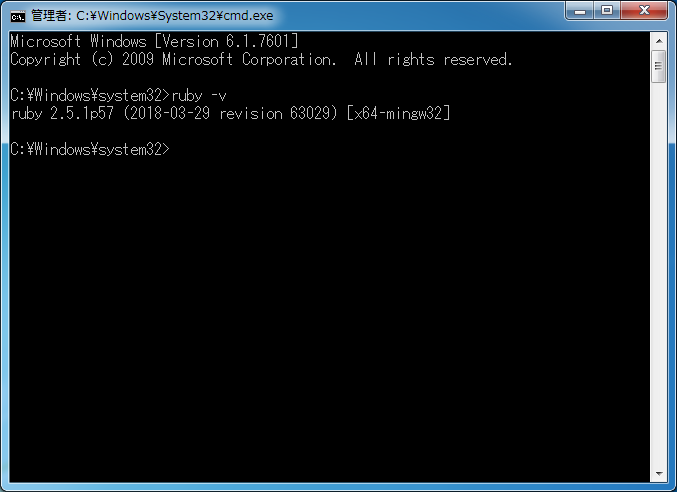
コマンドプロンプト上で”ruby -v“と入力し、Enterを押してバージョンが表示されればOKです。

CSSCSSのインストール
コマンドプロンプトから簡単にインストールができます。
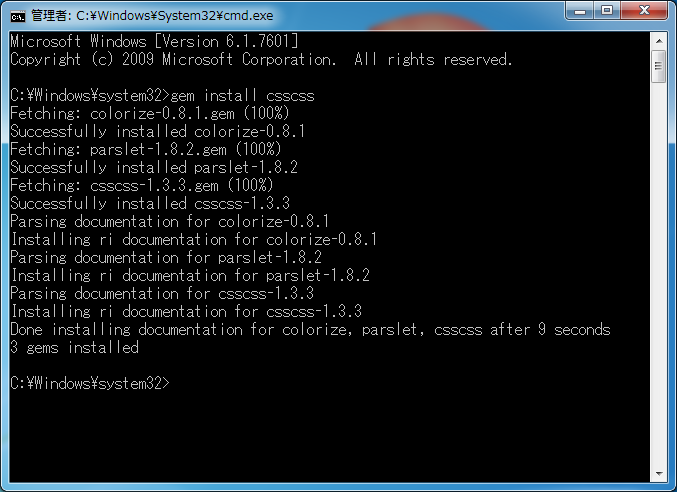
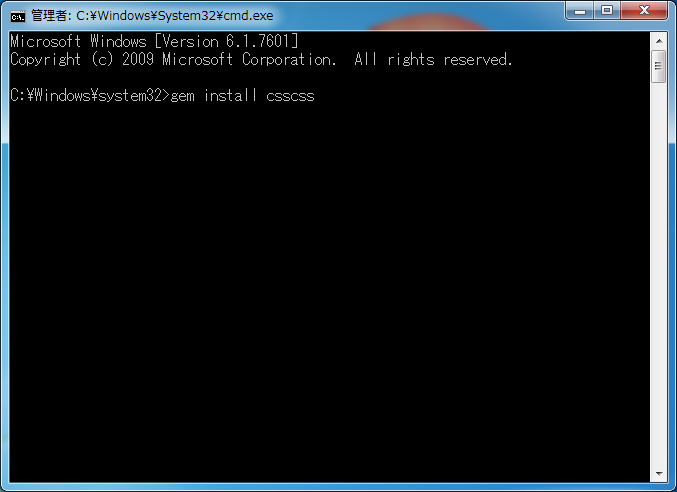
コマンドプロンプトを開いて、”gem install csscss“と入力しEnterを押します。

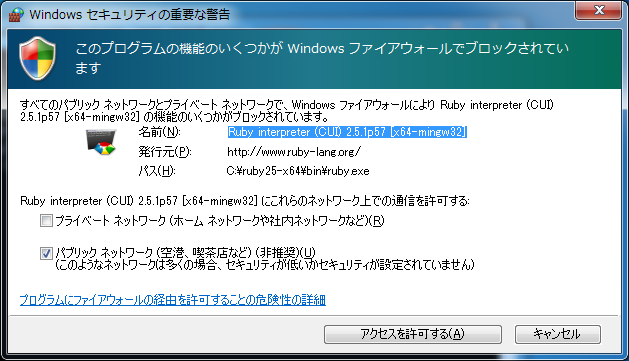
ファイアーウォールの許可が出てきた場合は「許可」しましょう。

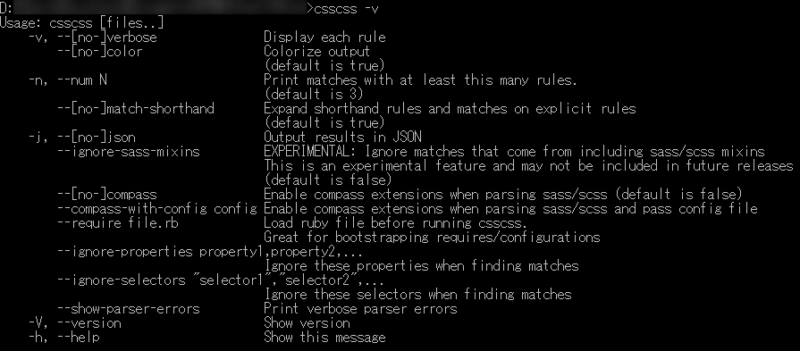
“csscss -v“と入力し、Enterを押してコマンド表が出ればOKです。

CSSCSSの使い方
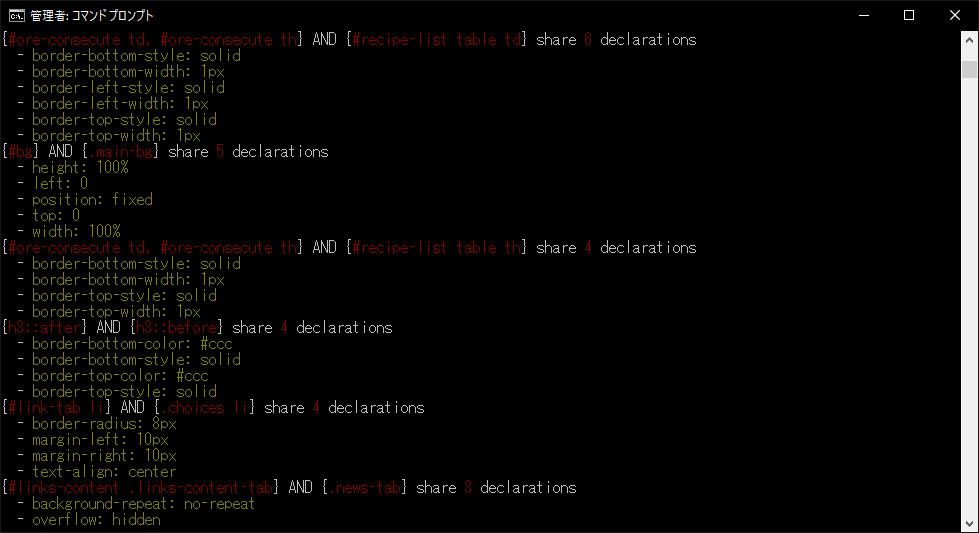
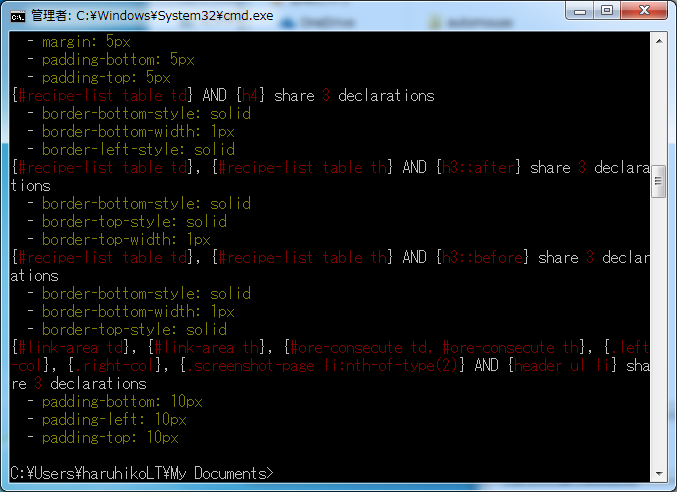
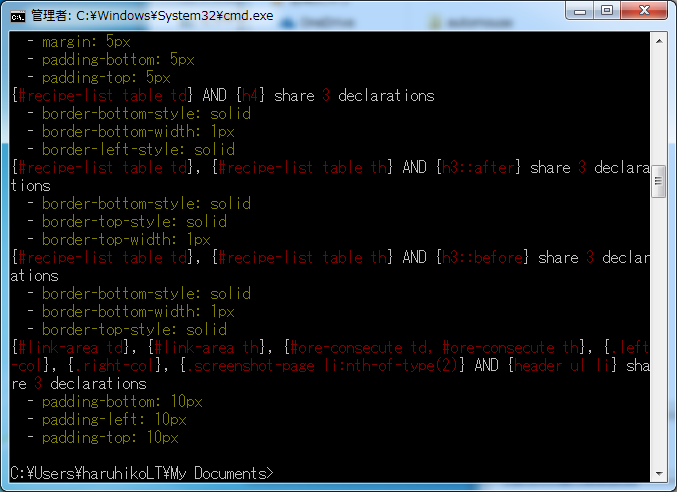
ファイルが存在するディレクトリ(場所)まで移動し、”csscss -v ファイル名“でEnterを押します。
![]()
うまくいかない場合
「Windows-31J」と文字コードが違うというエラーが出る時があります。
![]()
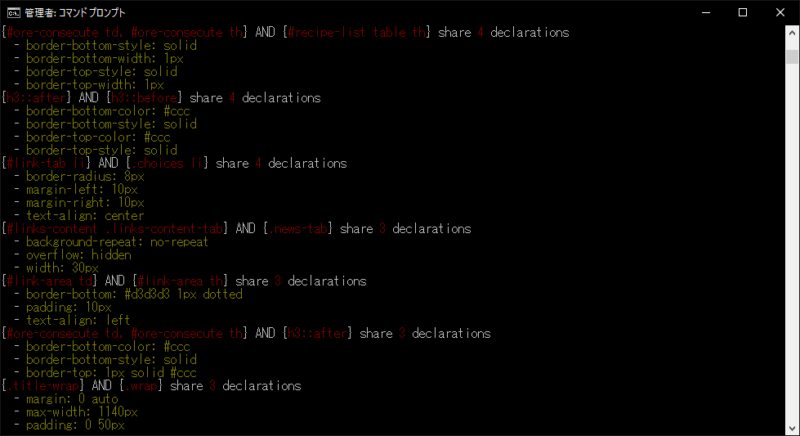
その場合は”set RUBYOPT=-EUTF-8“と入力してEnterを押せばOKです。
![]()
sass/scssファイルで行いたい場合
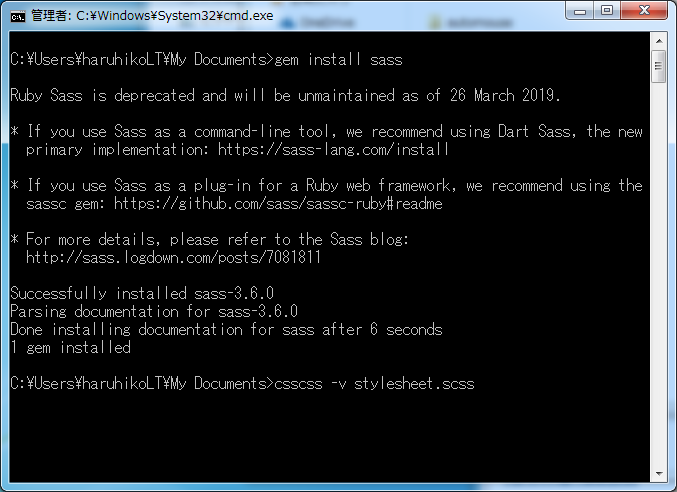
sassをインストールすることで、sass/scssファイルに対しても行えるようになります。
“gem install sass“と入力し、Enterを押せばインストールが開始します。

sass/scssファイルに対しても行えるようになりました。

まとめ
最後まで読んでいただきありがとうございました。
cssファイルを軽くする方法の1つとして重複コードを指摘してくれる「CSSCSS」を紹介しました。
他にもいくつか方法は存在しますが、ファイル自体の容量を少なくするため、効果が大きいのではないかと思われます。