こんにちは!
Progate(プロゲート)で1ヶ月間、プログラミングの勉強をしたので簡単な評価をしていきます。
主に勉強しているのはフロントエンド(目に見える部分)で活躍するHTML/CSSやjQueryなど。
Progate(プロゲート) – 1ヶ月体験記
きっかけ
自分は小学生の頃から楽天ブログとかでHTMLを調べてWebページを作るのが好きでした。そこから時は経ち、ホームページを作ったりすることを仕事にできないかと思い、勉強しようと思ったのが最初のきっかけです。
Progate(プロゲート)を選んだ理由
最初はWebデザインなどのプログラミングスクールも考えましたが、時間に縛られるのが嫌だし、学校特有の余計なこともやりたくなかったのでプログラミングスクールは無いなと切り捨てました。
次に本での独学ですが、本もあまり読まない性格なので続けられるか心配になって買いませんでした。読んで手を動かせるかという不安もありました。
ある程度、勉強してから読むと知識の補強になって良いかもしれません。
結局、プログラミングスクールや本で独学するにしてもやる気があればどちらの方法でも知識は身につくと思いますが、自分が気にしていたのはスタートダッシュです。
そして最終的に行き着いたのがインターネット(オンライン完結型)です。
自分の中で、選択肢は3つありました
TechAcademy[テックアカデミー]
サイトを見た感じもかなりしっかりしていて、これなら知識が身につきそうという感じがしました。メンター制度というものがあり、週2回のビデオ通話で進捗報告や質問など挫折してしまわないように面談する機会もあります。
質問も気軽にできるみたいで、返信速度も対応時間であれば5~10分程度で返ってくるそうです。
ただ、料金が結構高いです。
ドットインストール
1本2~3分の動画を教材にしていて、基本的には無料で勉強することができます。自分はProgate(プロゲート)と併用して使っています。
とっつきやすいという面もありますが説明不足というか自分でいろいろ調べなければならない部分も多く、少し物足りない感じもしますがスタートにはおすすめです。
Progate[プロゲート]
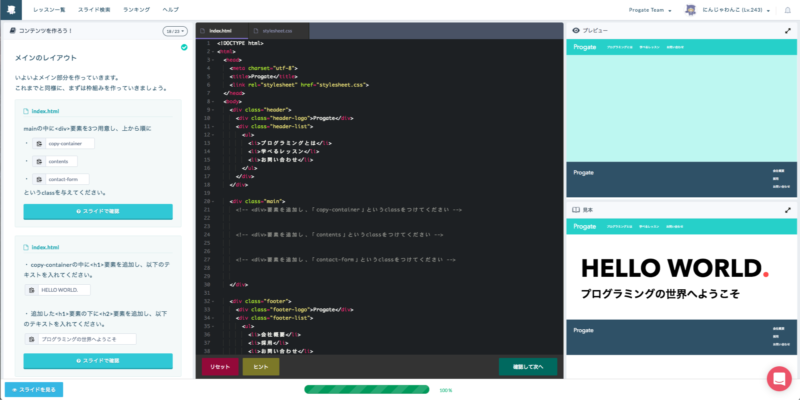
Progate(プロゲート)の学習方法はスライドを読んで実際に手を動かして完成させるというスタンスです。座学だけでなく自分で入力して動作を確認するというところまでセットにしてくれているのでやりやすいと思います。
自分で入力していって、間違っている部分も教えてくれます。
スライドは何回でも見直すことができるので自分のペースでこなしていくことが可能です。
月額980円なのでこれなら安いと思い、Progate[プロゲート]を選びました。
1ヶ月学んだ結果
主にHTML/CSSを勉強して、簡単にJavaScript/jQueryを勉強しました。
1ヶ月で簡単なLP(ランディングページ)を作れるようになりました。ランディングページとは1ページの縦長サイトのことです。
LPを作成する練習のために、クローンサイトを作ってみました。(オフライン環境なので実際には検索しても出てこないです。)
スマートフォン用サイト(レスポンシブサイト)も作れるようになりました。
Progate[プロゲート]自体に手を動かすきっかけがあったので比較的、LPも作りやすかったです。
LP作成はフリーランスでも結構需要がある内容だと思うので1ヶ月でここまでできるようになると考えるとかなりいいんじゃないでしょうか。
Progate自体もそこまで知識を網羅しているわけではありませんが、学習して実際にクローンサイトを作ってみて思ったことは最重要項目だけ教えてもらっているということです。
重要なポイントを抑えて教えてもらえるので短期間でここまで成長できたのではないかと感じています。
総評
Progate(プロゲート)はおすすめできる、オンラインサービスです。
オンラインスクールと書くとちょっと大げさかもしれませんが、月額980円でこの内容というのは結構、安いと思います。
他にもRubyやPython、Javaなど様々なプログラミング言語が勉強できます。
お金を支払わなくても初回の単元は受講できるのでどんな感じか実際に体験してみると良いと思います。