WEB制作の勉強中に使用したjQueryプラグイン「Autosize」が便利だったので紹介します。
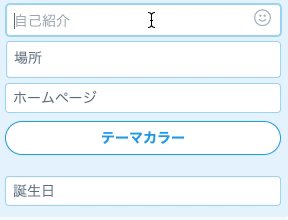
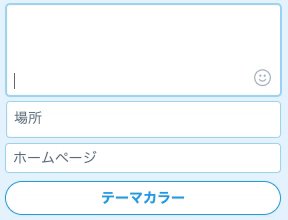
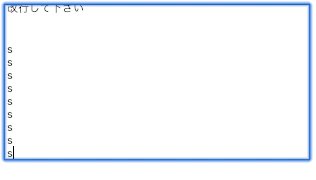
「Autosize」はHTMLのtextareaの高さを自動でリサイズしてくれるプラグインになります。

このような動きを簡単につけたい場合、「Autosize」が便利になります。
jQueryプラグイン「Autosize」
簡単に使用方法を紹介していきます。
導入
使用にはjsファイルをダウンロード、もしくはCDNを使用する必要があります。
設定
jsファイルもしくはCDNの用意が完了したら、次に簡単な設定を行います。
有効にしたいtextareaを対象にscriptの記述を行います。
【例】$(‘textarea’).autosize();
下記のCodePenをクリックしていただくとデモ表示がされます。
See the Pen jquery-plugin_autosize by haruhiko-zht (@haruhiko-zht) on CodePen.
便利な設定
使用する上で学んだ、知っておくと便利な設定を紹介します。
高さ上限
単に「autosize()」で設定しただけでは改行し続けると永遠にテキストエリアの高さが増えていくので、cssの「max-height」で上限を設けることが可能です。
動的に文字が挿入された場合
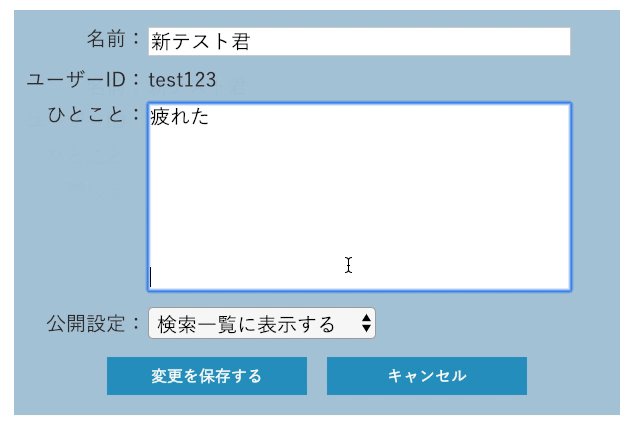
下記のCodePenの「ボタン」をクリックしてみて下さい、すると文字が挿入されます。
See the Pen jquery-plugin_autosize2 by haruhiko-zht (@haruhiko-zht) on CodePen.
しかし、自動的にリサイズしてくれませんね。ちょっとはがゆい気持ちになります。
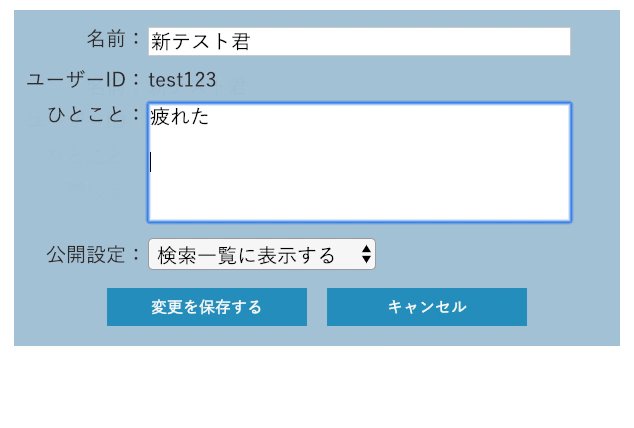
対処方法として、テキストエリアのリサイズイベントを発火させる必要があります。
【例】$(‘textarea’).trigger(‘autosize.resize’);
See the Pen jquery-plugin_autosize3 by haruhiko-zht (@haruhiko-zht) on CodePen.
文字挿入のイベント発生時に上記の記述を同時にしてあげることで自動的にリサイズしてくれるようになります。
無効化する
リサイズイベントとほぼ同じ記述になります。
【例】$(‘textarea’).trigger(‘autosize.destroy’);
まとめ
textareaの高さを自動でリサイズしてくれるjQueryプラグイン「Autosize」を紹介しました。
見た目にこだわる方はぜひ一度使ってみて下さい。
注意事項として、ファイルが幾つか存在するようでファイルによっては記述方法が異なるようです。もし、適応されない場合はそちらを疑ってみると解消するかもしれません。
参考 「autosizeの使い方について」(teratailより)
最後まで読んでいただき、ありがとうございました。
参考 Autosize jQuery plugin, trigger a autosize.update(stack overflowより)