WEB制作で「復習用やポートフォリオ用に何かWEBサービスを作りたいけど、どのように進めて良いか分からない!」という方のために、今回は自分がどのようにして作っていったかを紹介したいと思います。
(自分が使用したもの…HTML&CSS/javascript/PHP/SQL)
WEBサービス制作
まず、自分がどのようなWEBサービスを作ったか紹介します。
自分の制作物
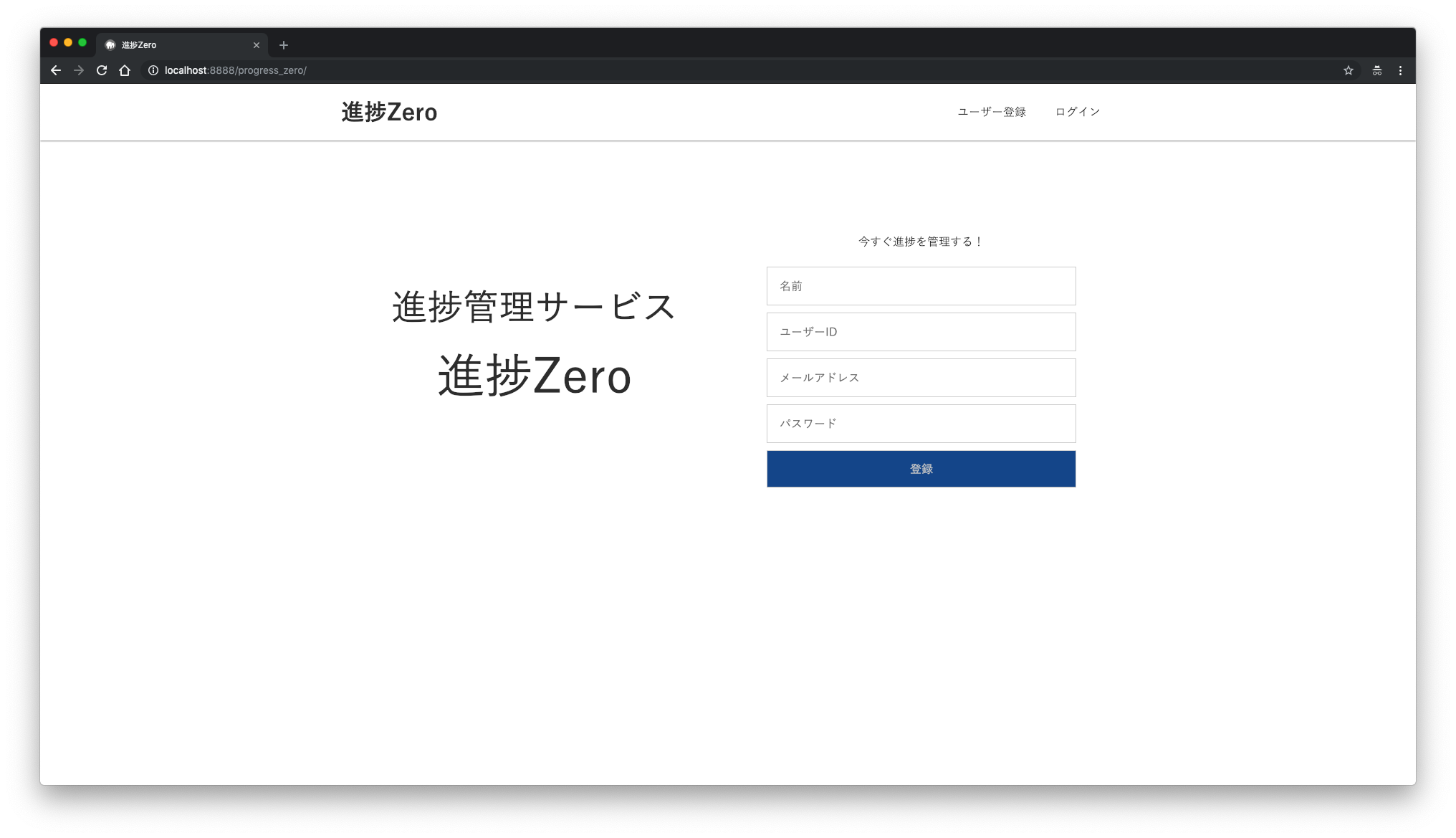
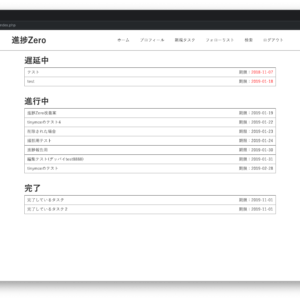
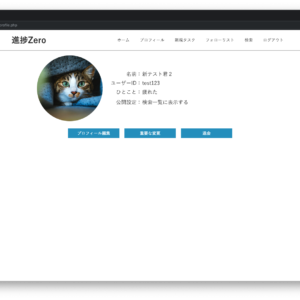
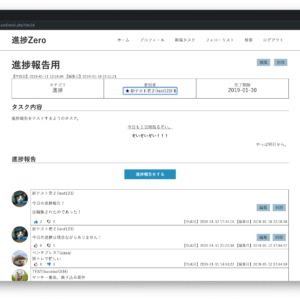
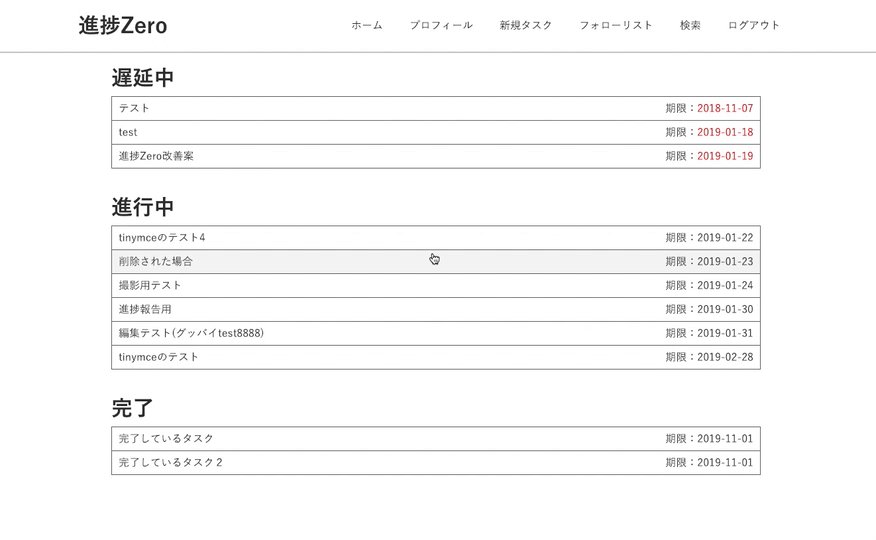
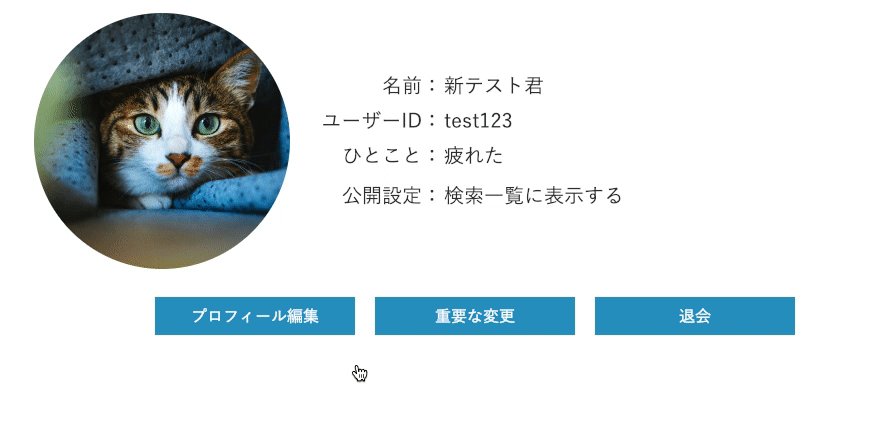
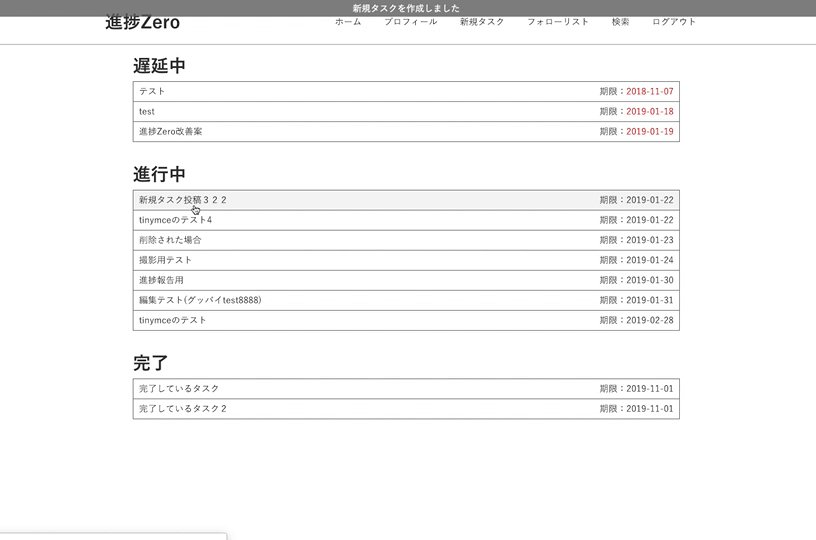
自分は進捗管理サービス(ほとんどToDoリスト)を作りました。
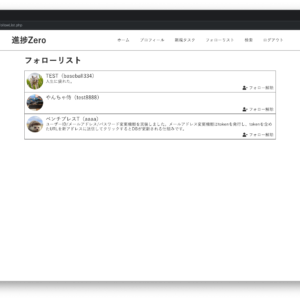
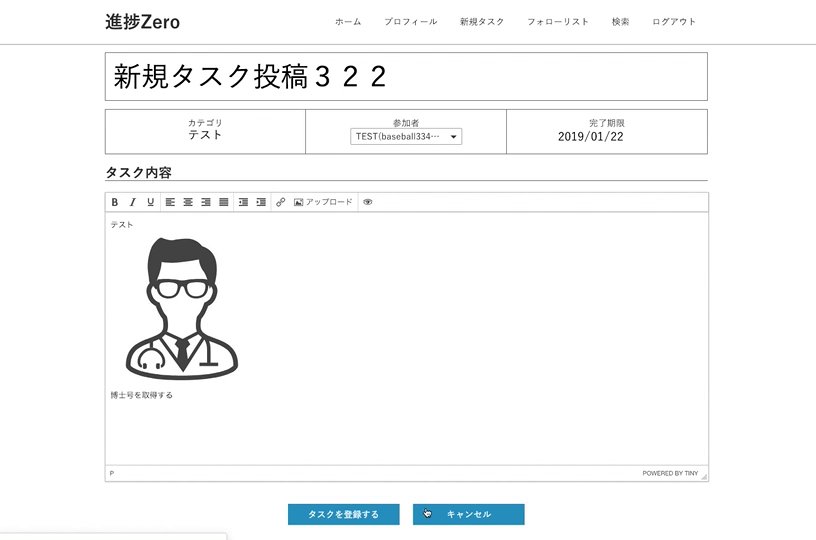
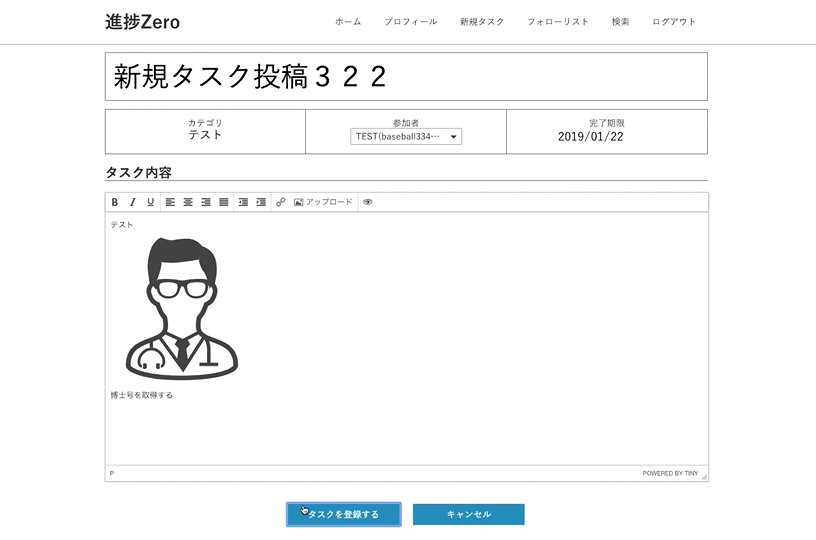
少し凝った部分はタスクを複数人で共有できるようにした点です。参加者という枠を設けて誰がそのタスク内容を閲覧することができるかの設定が可能です。
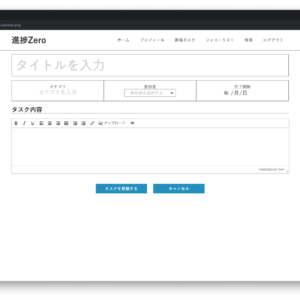
また、テキストエリアはWYSIWYGで簡単なマークアップができるようになっています。
制作時間は合計で約80時間程度でした、日数でいうと20日ぐらい。もう少し、時間を使ってUIなどをリッチにしても良いかもしれません。
制作手順
では実際にどのように行っていったかを具体的に紹介します。
何を作るか?
何を作るか?というのが一番、悩んだような気がします。
日記・進捗管理・ショッピングあたりがオーソドックスかなと思い、自分は進捗管理サービスを作ることにしました。
TwitterやFacebookなどのSNSを作ってみても面白いかもしれません。
機能
何を作るか決めたら、次は自分が作ろうとしているWEBサービスにはどんな機能があるのか?を考えました。
機能とはそのページで何ができるかということですね。
- ユーザー登録
- ログイン
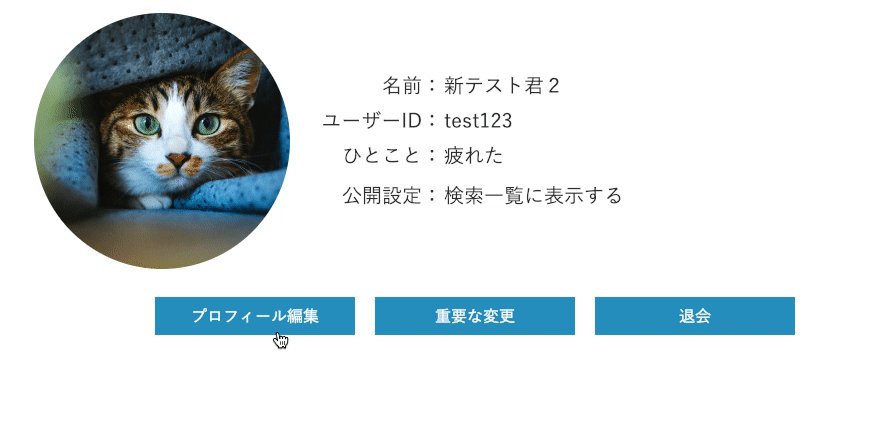
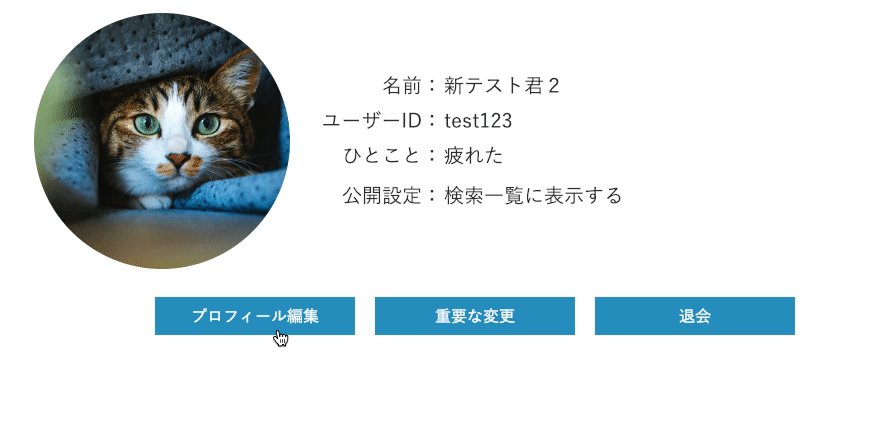
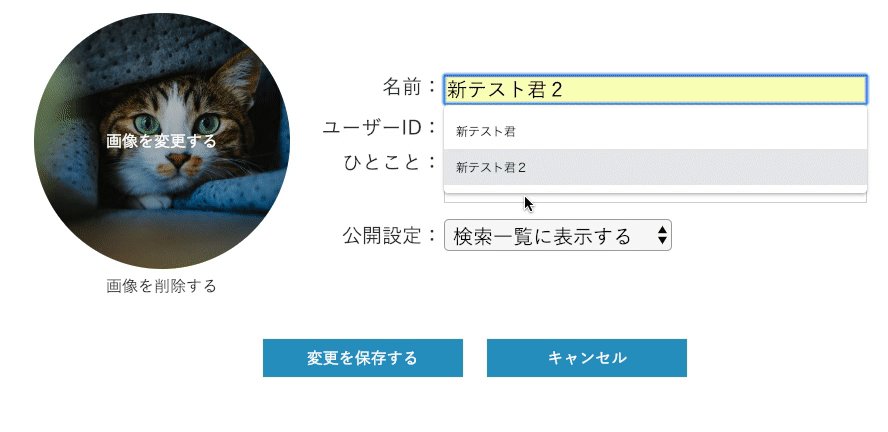
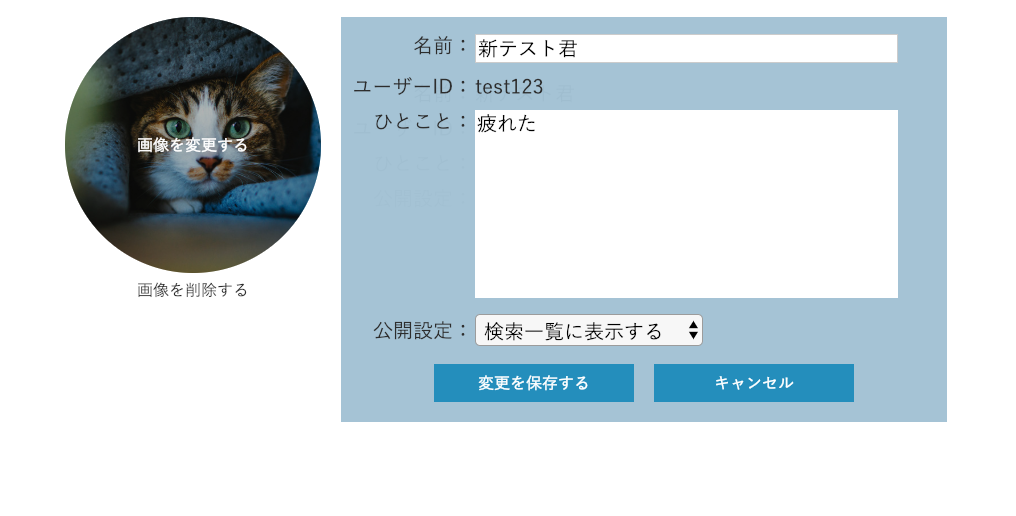
- プロフィール編集
- コンテンツ登録
例えば上記で挙げたようなものが機能に当たります、メモ帳とか紙に書いていくと良い感じになると思います。
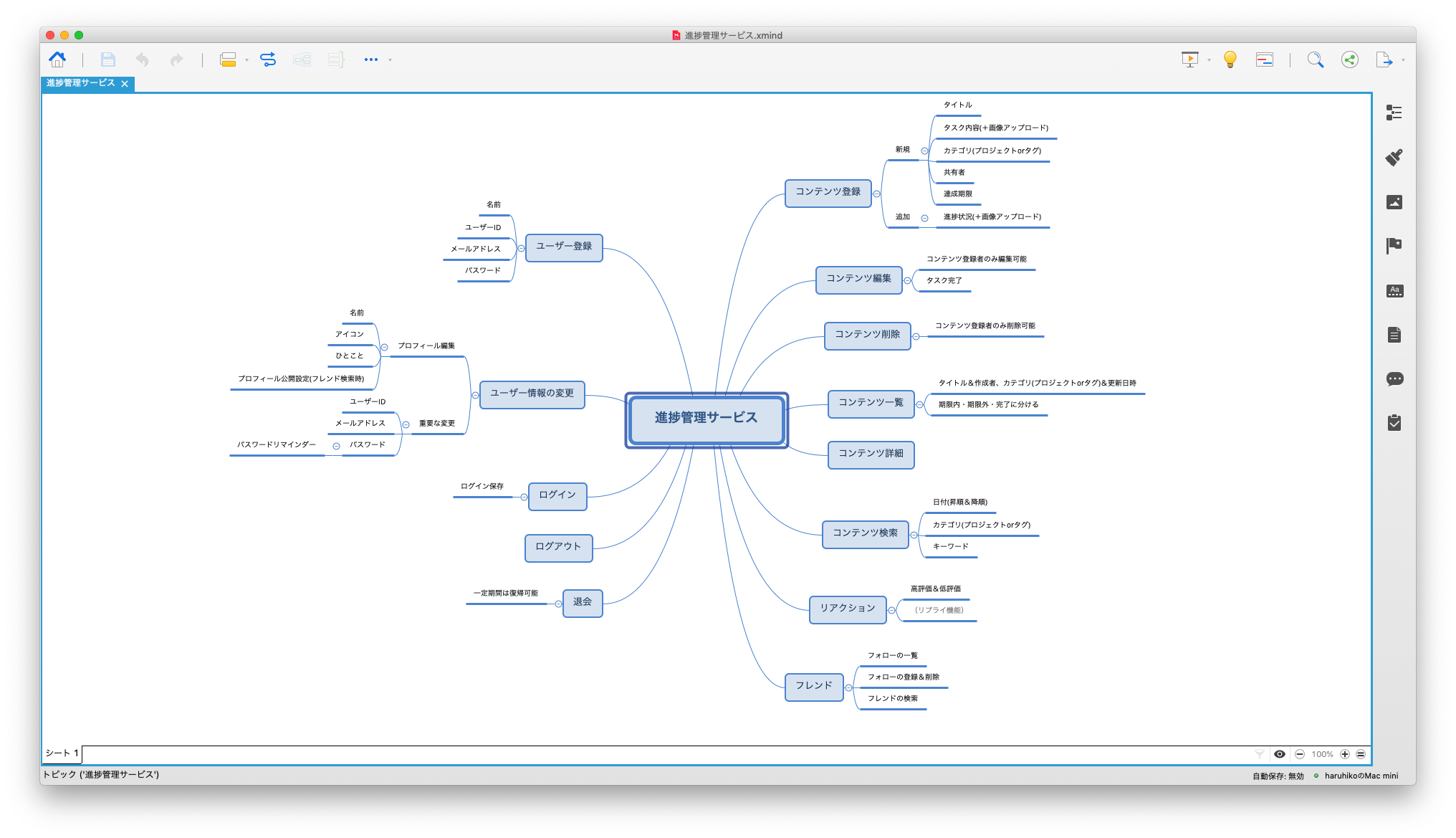
自分は『XMind』というアプリを使いました。
自分の場合だと少し細かすぎたかもしれませんが、「ざっくりとどんな機能があってそれを分けるとどういう機能があるか」程度まで考えました。
画面
機能を洗い出せたら次は画面です。
まず最初にどのような画面が必要になるかを考えます。機能から逆算していくとやりやすいと思います。
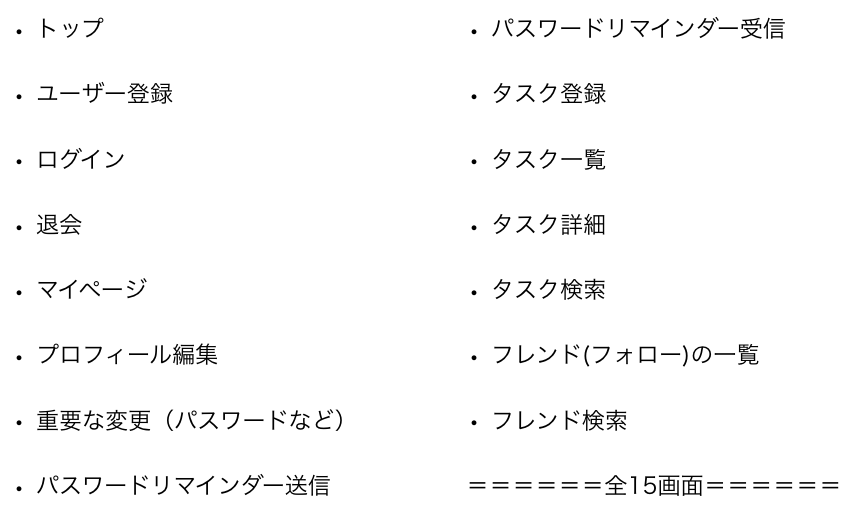
自分の場合だと、構想段階では15画面になりました。
同じページで実装できる機能とかも結構あると思いますが、とりあえず思いついたものを挙げていきました。
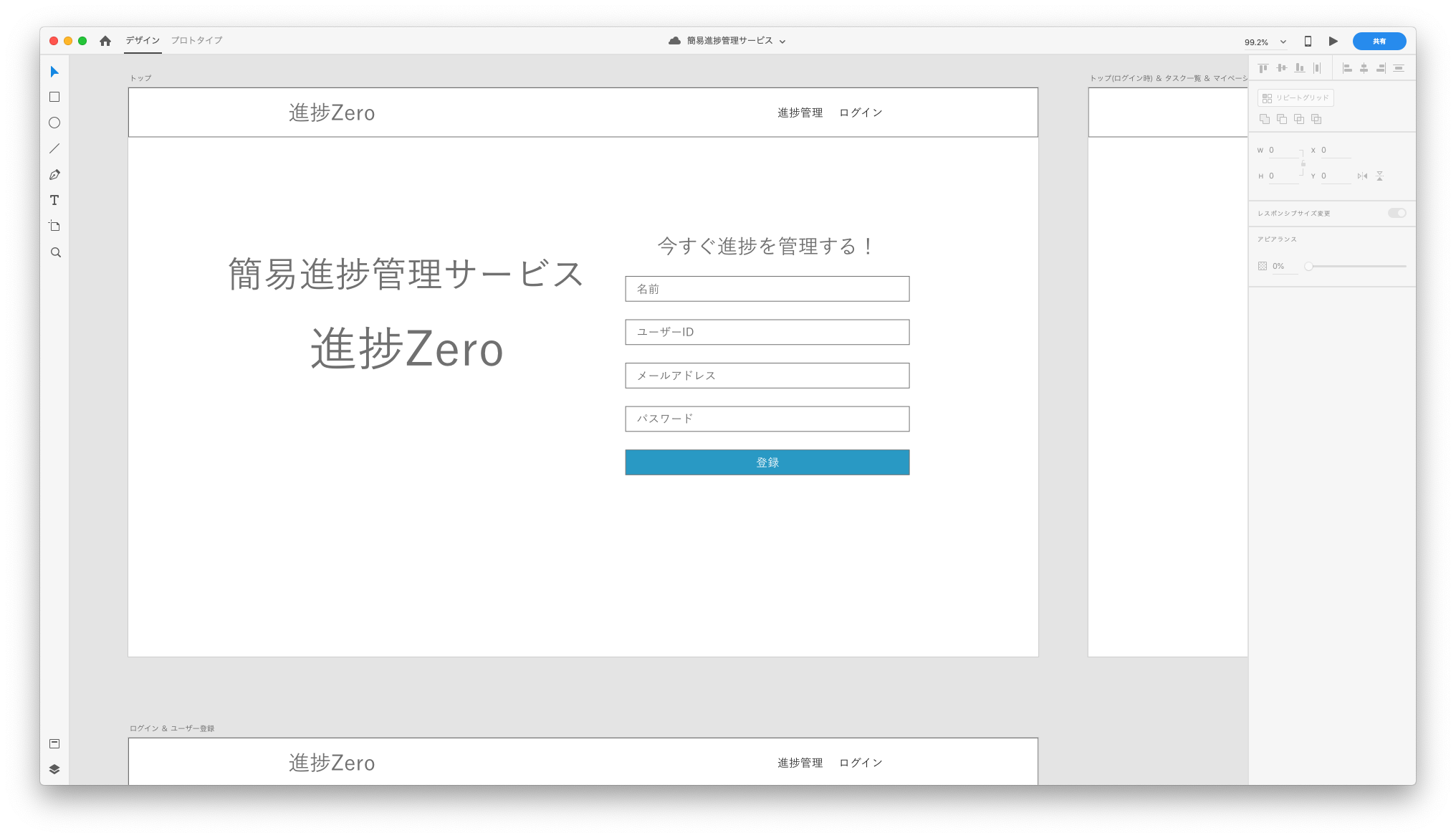
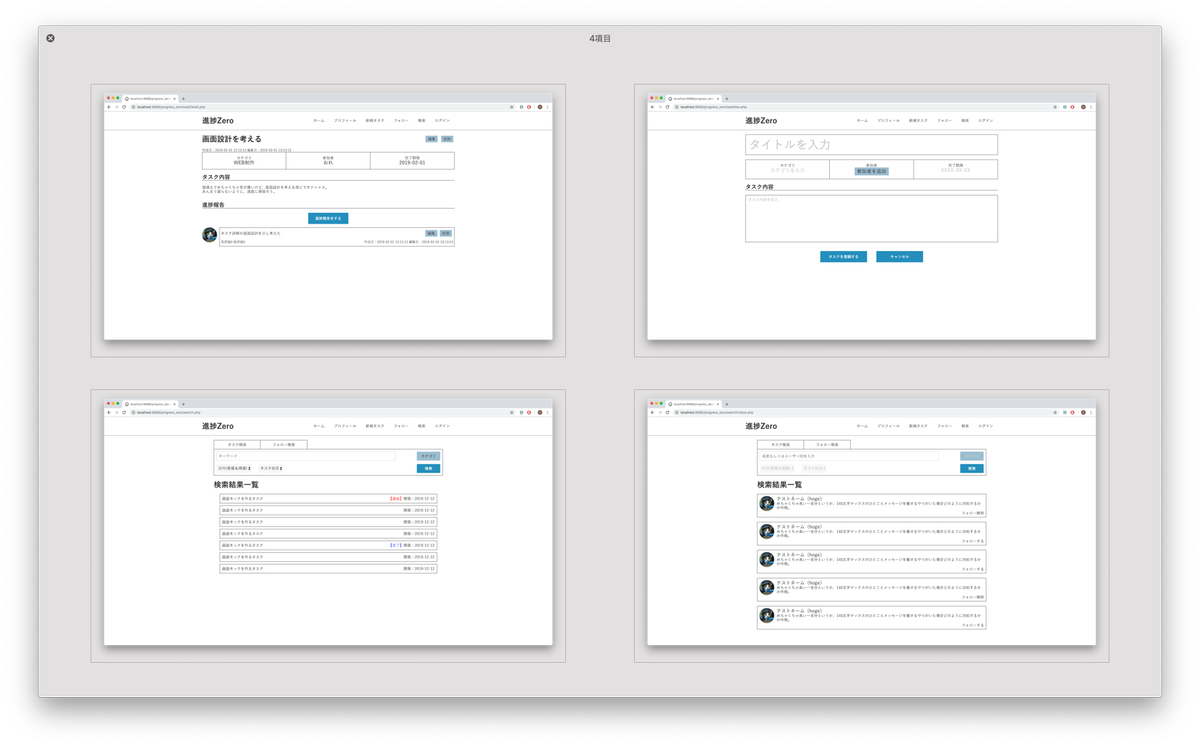
どのような画面が必要かまとまったら、実際の画面構成を考えていきます。
レイアウトとか全く思いつかなくて、手元にあったデザイン本を参考にしました。
この本はこういうデザインのサイトがあるよねって本なのでお勧めできるかと言うと、微妙なところです。ネットで検索するといろいろ出てくると思います。
自分が作ろうとしているサービスに類似したサイトとかヒントがたくさんあると思います。
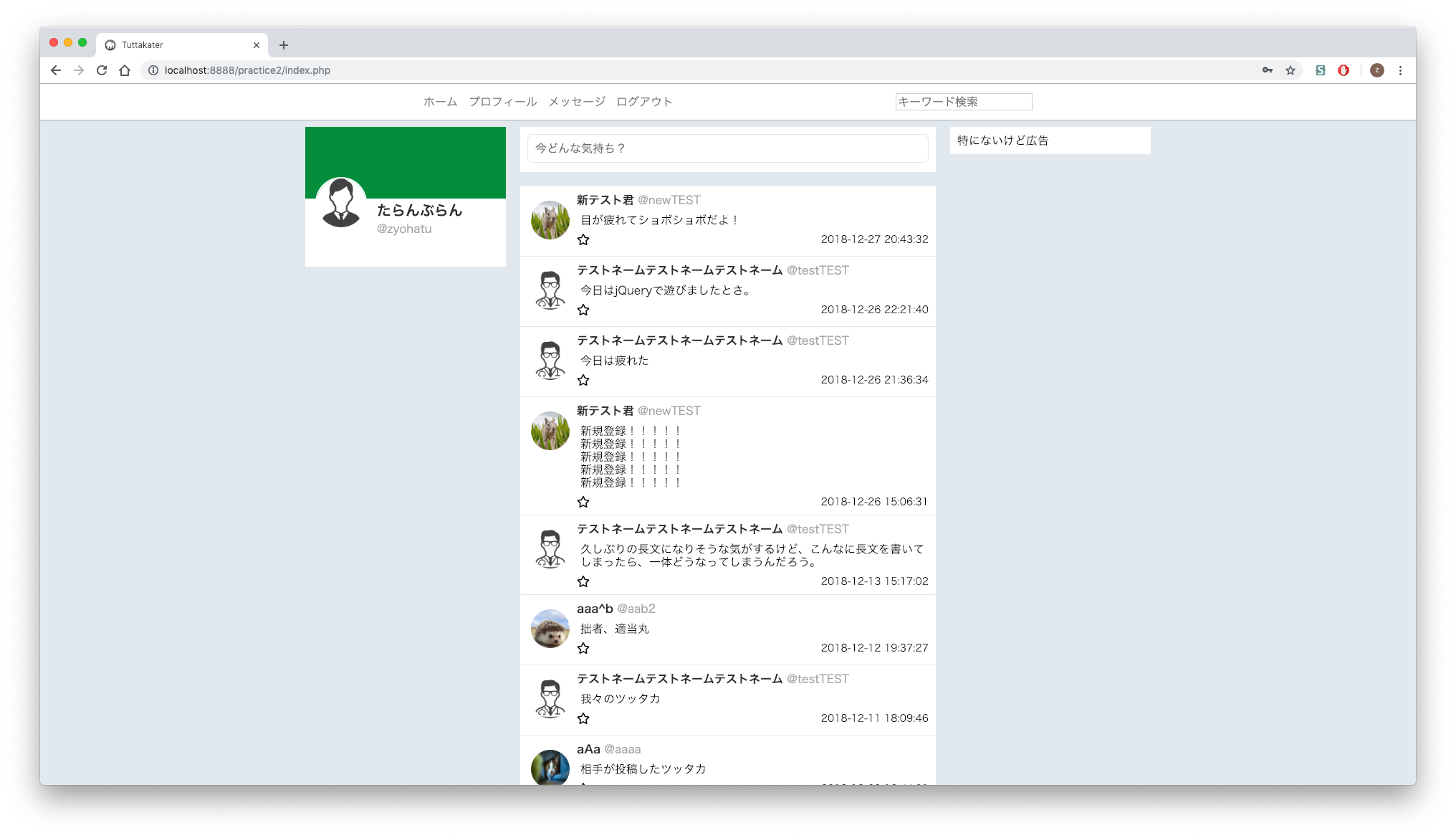
自分が参考にしたのはまず『BASE』のトップページです。全然似てないかもしれませんが、ヘッダーとか雰囲気を参考にしました。
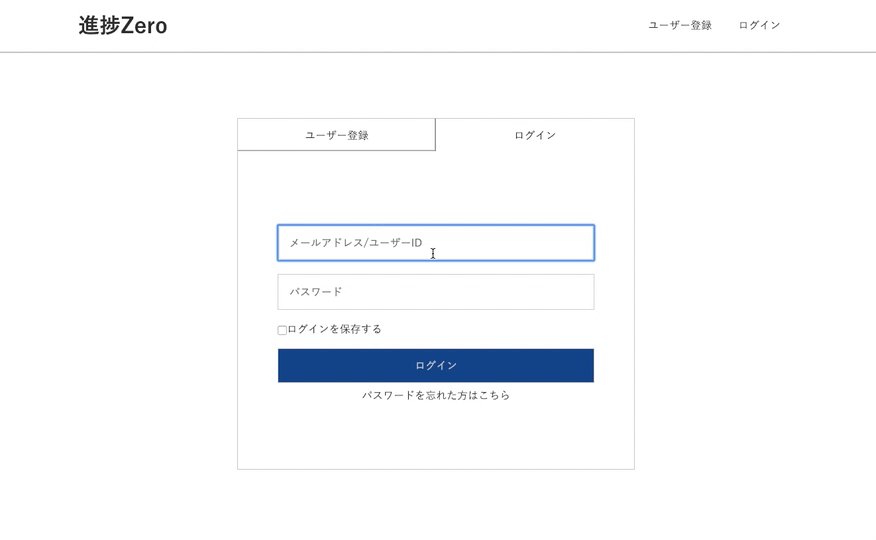
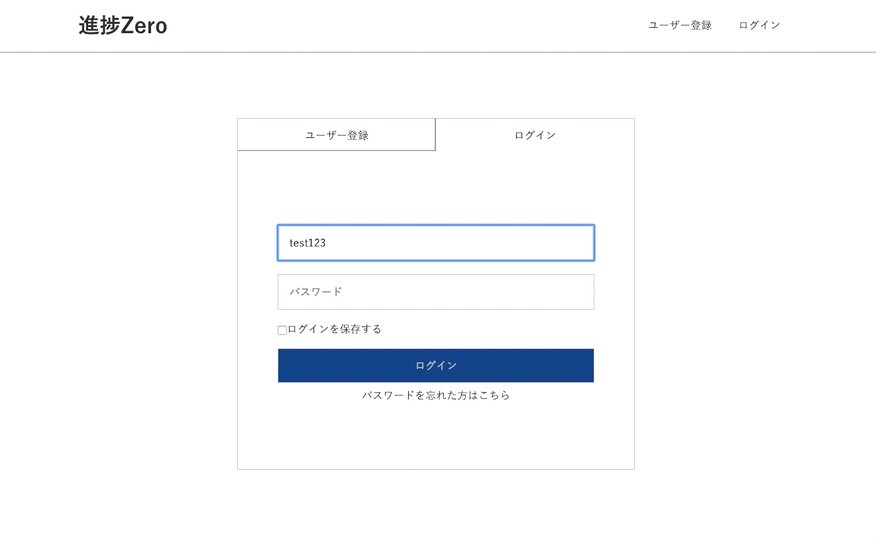
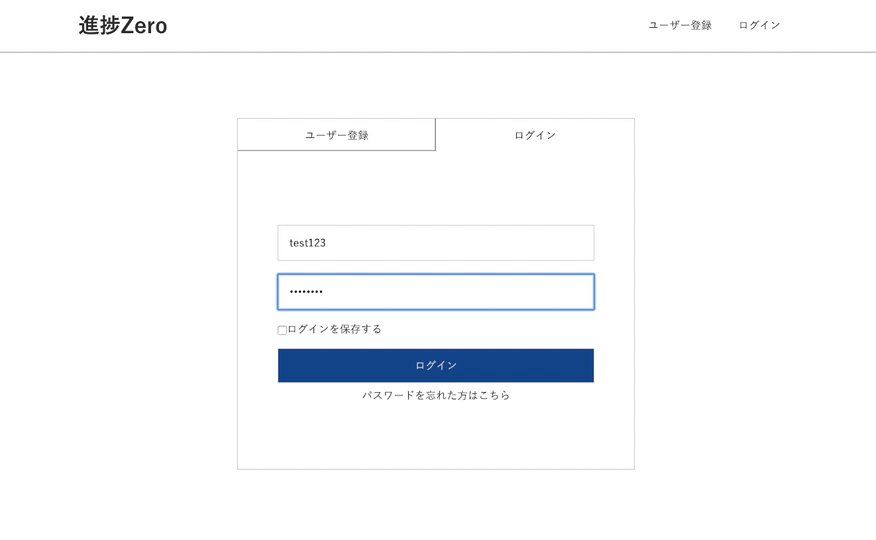
もう1つ、ログイン&登録フォームも参考にしました。この入力フォームのデザインは結構、多用しています。
上図は完成段階の画像で、設計自体は『Adobe XD』で行いました。制限はありますが、無料で利用することが可能なので使ってみる価値はあると思います。
Windowsであれば『PowerPoint』、Macであれば『Keynote』なんかで作ってもいいと思います。大体どこに何を配置するかとかでいいと思います。
ワイヤーフレームみたいな感じでもっとざっくりしていても良いと思います。
DB(テーブル)設計
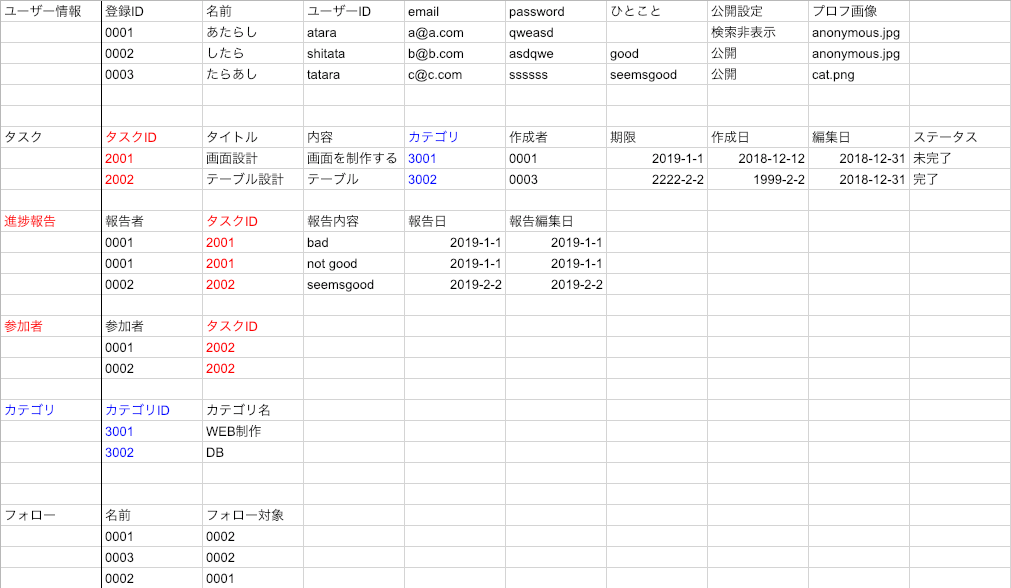
画面設計が終了したら、次はテーブル設計です。
ここをしっかり考えるか否かで制作のしやすさがかなり変わってくるのでしっかりと行う必要があります。自分も後々、テーブルをかなり変更したりクエリの処理がややこしくなったりしました。
各機能を実装するにはどのようなテーブル&カラムが必要かを考えていきます。各ページでどんな情報を扱うか?ですね。
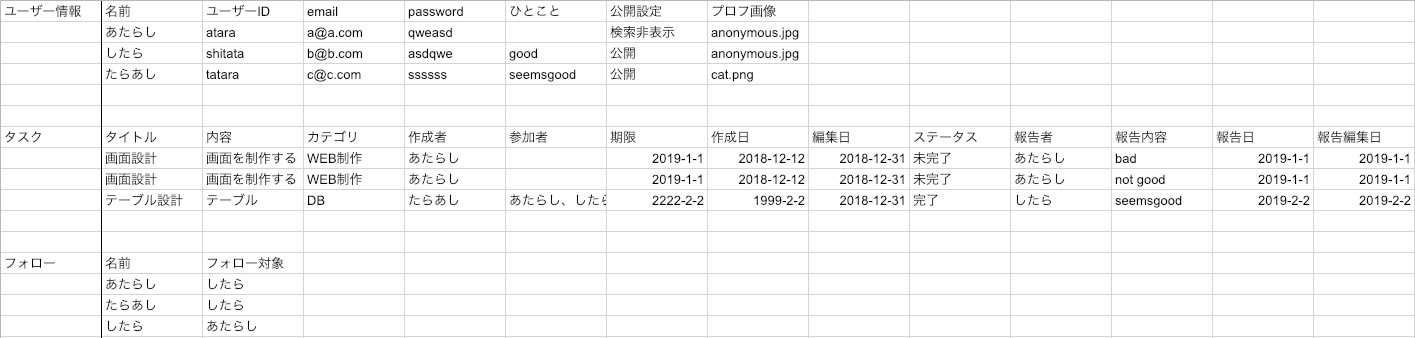
表計算ソフトやテーブル機能が使えるアプリを使うとやりやすいと思います、自分は『Googleスプレッドシート』を使いました。
具体的にどのような内容が入るのかも書いていくとやりやすいです。
必要な情報をまとめられたら、くり返し使う内容や変わると多数変更しなければならないものに対してIDをつけて省略していきます。正規化というやつですね。
どんどんやっていきます。
完成しました。
自分も初めてやったので上手くはできてないですけど、そこは気にしたら負けということで・・。最終的にはテーブル9つになってました。
テーブル設計ができたら、実際にDBに登録していきます。
データの型や値の長さ、インデックスやAIに注意ですね。あと、抜け落ちている情報がないかもチェックしておくと良いです。
デフォルト値やNULL許容とかも要注意ですね。エラーの要因になったりします。
モック画面の作成
実際にコードを書いていきます。
動きとか機能は置いておいて、まずは見た目だけを作ってどんな雰囲気になるか?を確認します。
ちなみに、カラーバリエーションは『ユニオンネット』のサイトを参考にしました。
- R008 G047 B080 #082f50
- R020 G078 B148 #144e94
- R041 G153 B196 #2999c4
- R165 G197 B214 #a5c5d6
- R102 G102 B102 #666666
- R204 G204 B204 #cccccc
主に使った色はこんな感じですね。堅実そうなイメージの色合いだとか。
自分は先程のデザイン本で読みましたが、ググってみるといろいろ出てくると思います。ただ、環境によって色の見え方が変わってくるような気がもします。
機能&動き付け
モック画面作成で特に問題がなければ、あとはゴリゴリ制作するだけですね。
順番に機能を実装していきます。
エラーがなければ完成です。
まとめ
最後まで読んでいただき、ありがとうございました。
以上、自分がWEBサービス(進捗簡易管理サービス『進捗Zero』)を作る時に行った流れでした。参考になれば幸いです。