Webデザイン良質見本帳という本を読んでいて、たまたまあったグランブルファンタジーのスライドコーナー(slide_links)を真似したかったのが始まりです。
jQueryでスライドコンテンツを作る
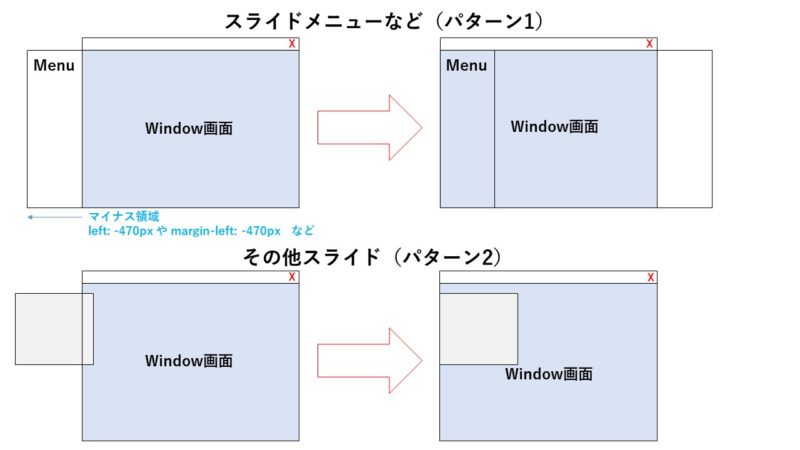
基本的にはスライドメニューの作り方をイメージしました。ただ、一部のコンテンツをスライドさせるだけなので作り方はこちらのほうが簡単です。
コード
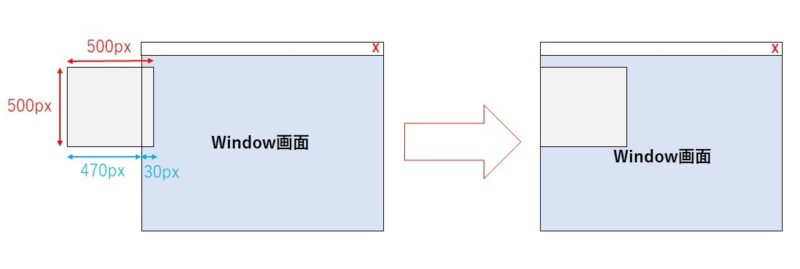
500px正方形のコンテンツを想像して制作しました。
index.html
stylesheet.css
必要最低限の部分だけ載せています
script.js
$(“#links-content“).css(“left“)の場合、「**px」と文字列まで取得するのでうまく条件分を組むことができません。
そのため、replaceメソッドを用いることによってpxの文字列を削除しています。
replace(“第1引数”,”第2引数”)は第1引数の文字列を第2引数の文字列に置換できます。
今回、第2引数を設定していないので文字列を削除することができたということです。
まとめ
最後まで読んでいただきありがとうございました。
jQueryでスライドコンテンツの作り方を紹介しました。参考になれば幸いです。