2019年12月上旬のFirefoxアップデートでYoutubeなどの動画をくり抜いて表示できる「ピクチャーインピクチャー」という機能が追加されたので紹介したいと思います。
モニターの表示領域をうまく有効活用したいという方にオススメです。
動画部分だけを切り抜く「ピクチャーインピクチャー」
では早速その機能を使ってみましょう。
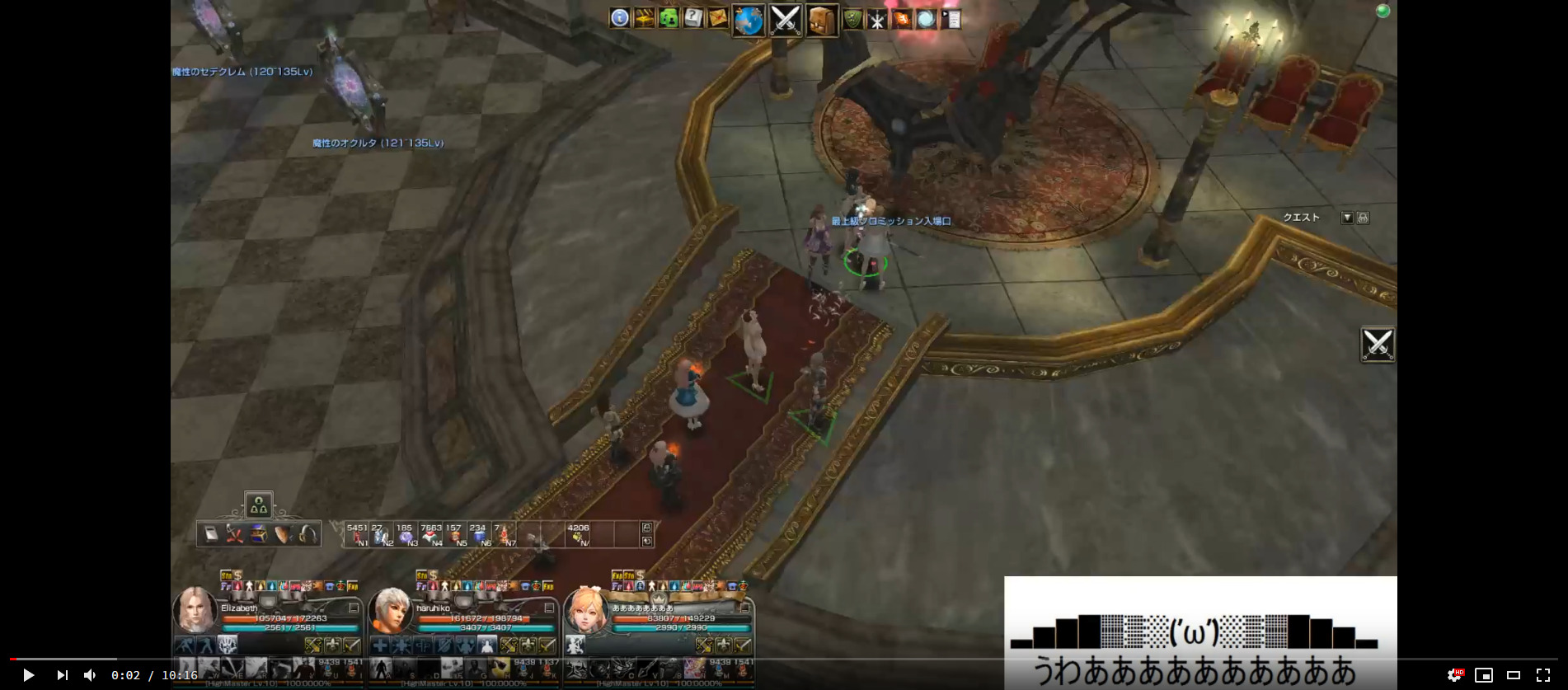
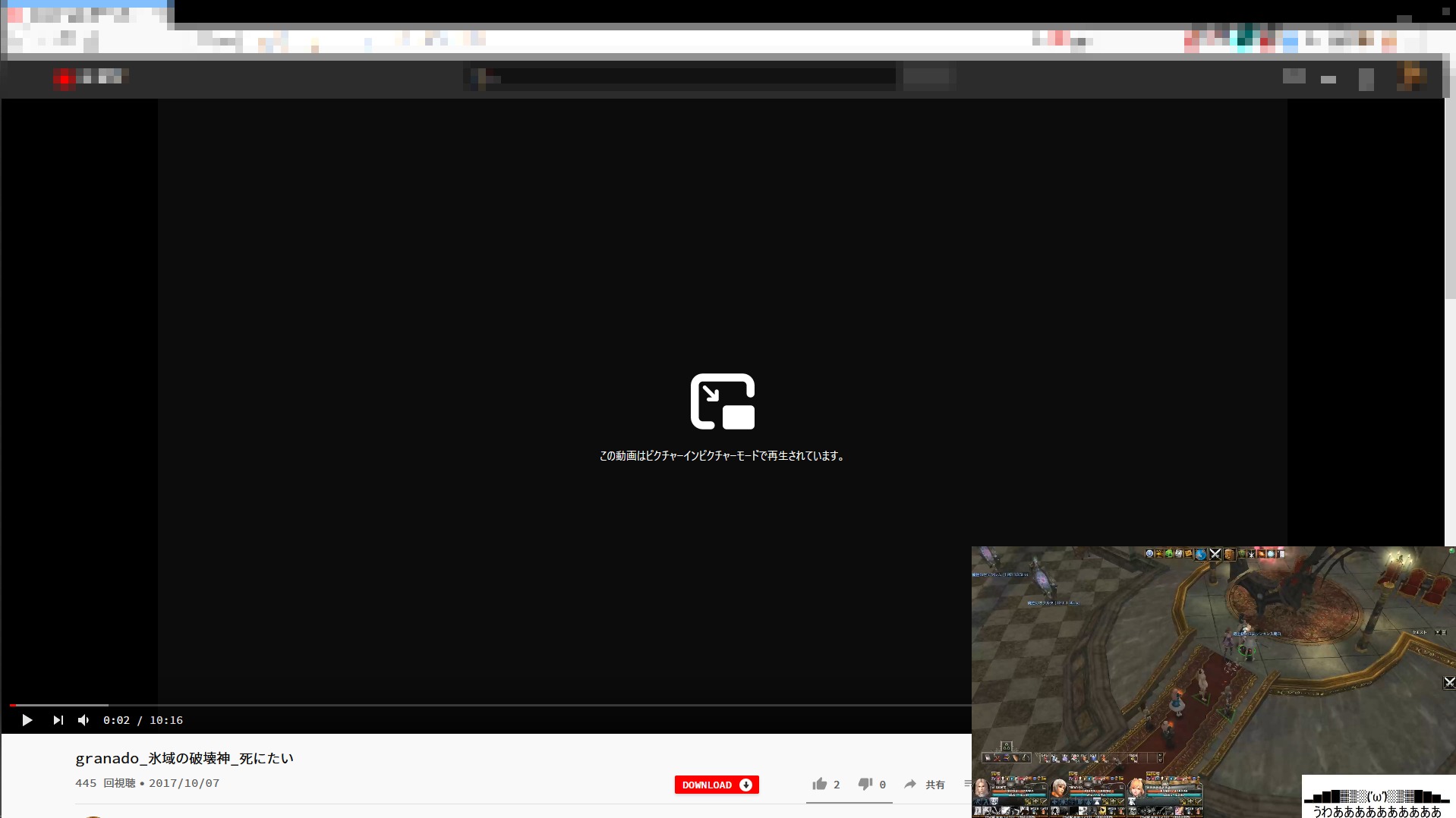
YoutubeやTwitch等の動画サイトで動画を閲覧します。

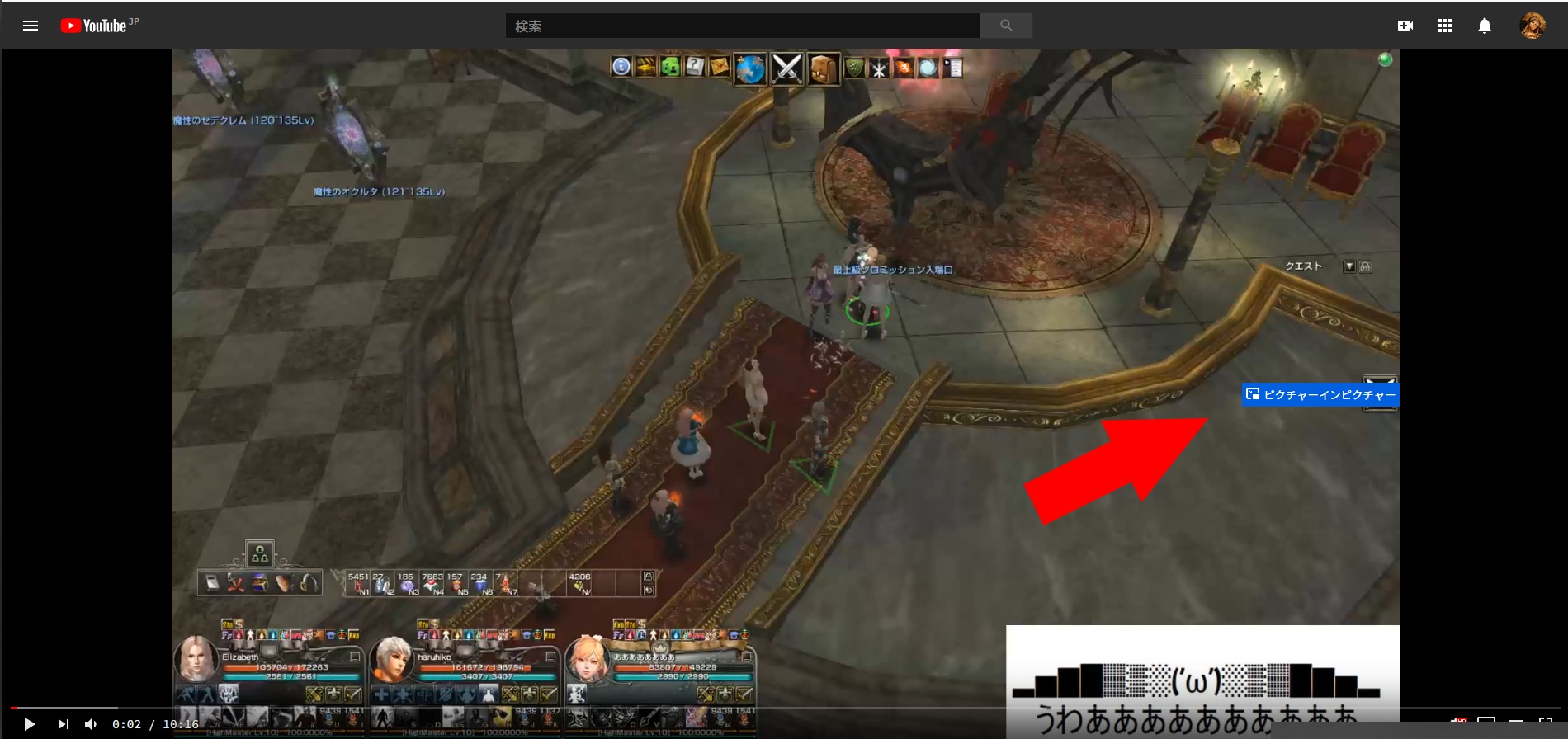
再生が始まり動画の右側中央部分にカーソルを動かしていくと、青色の付箋で「ピクチャーインピクチャー」の案内ボタンが出てきます。

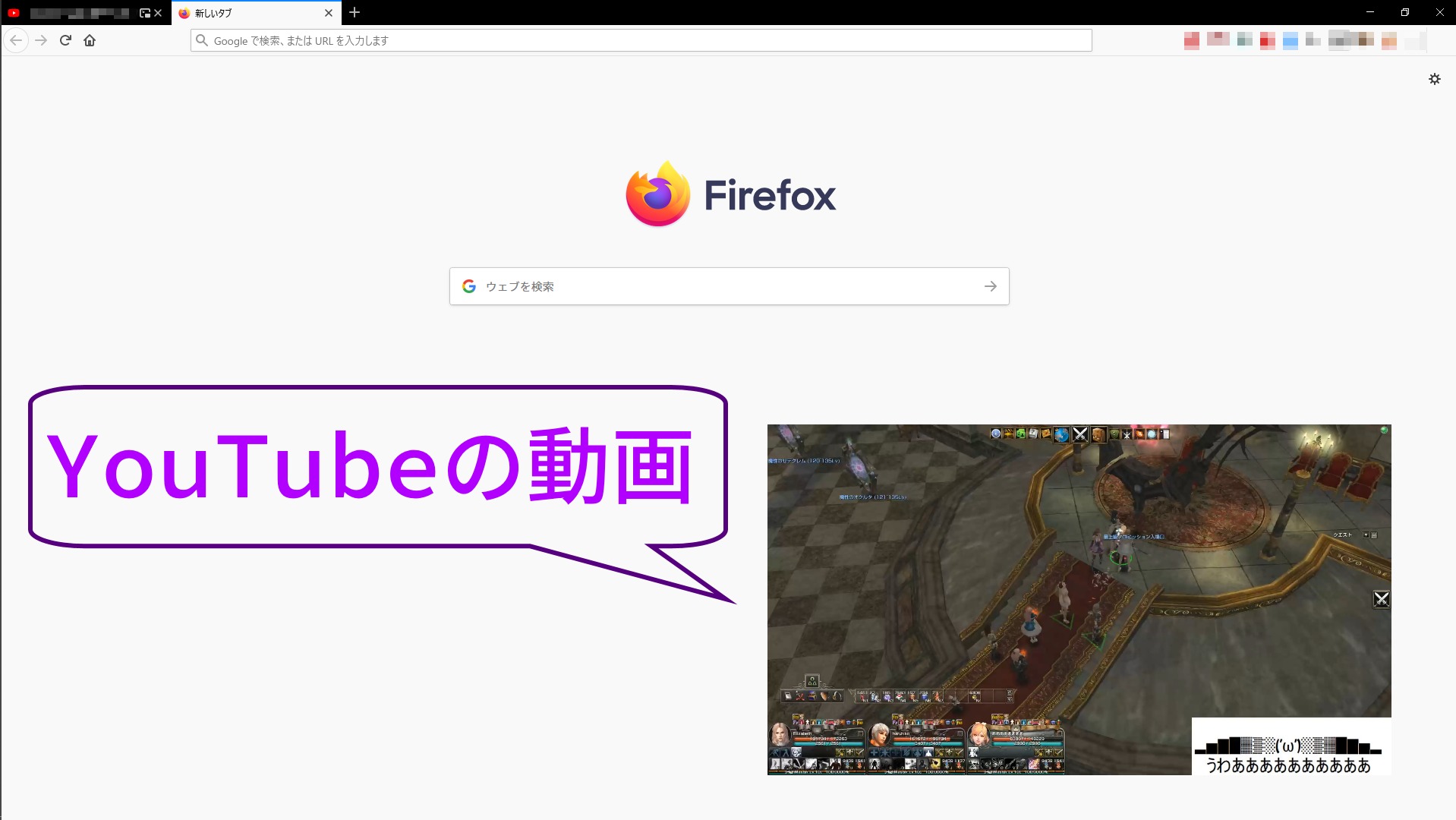
クリックすると動画部分だけくり抜いたウィンドが表示されます。

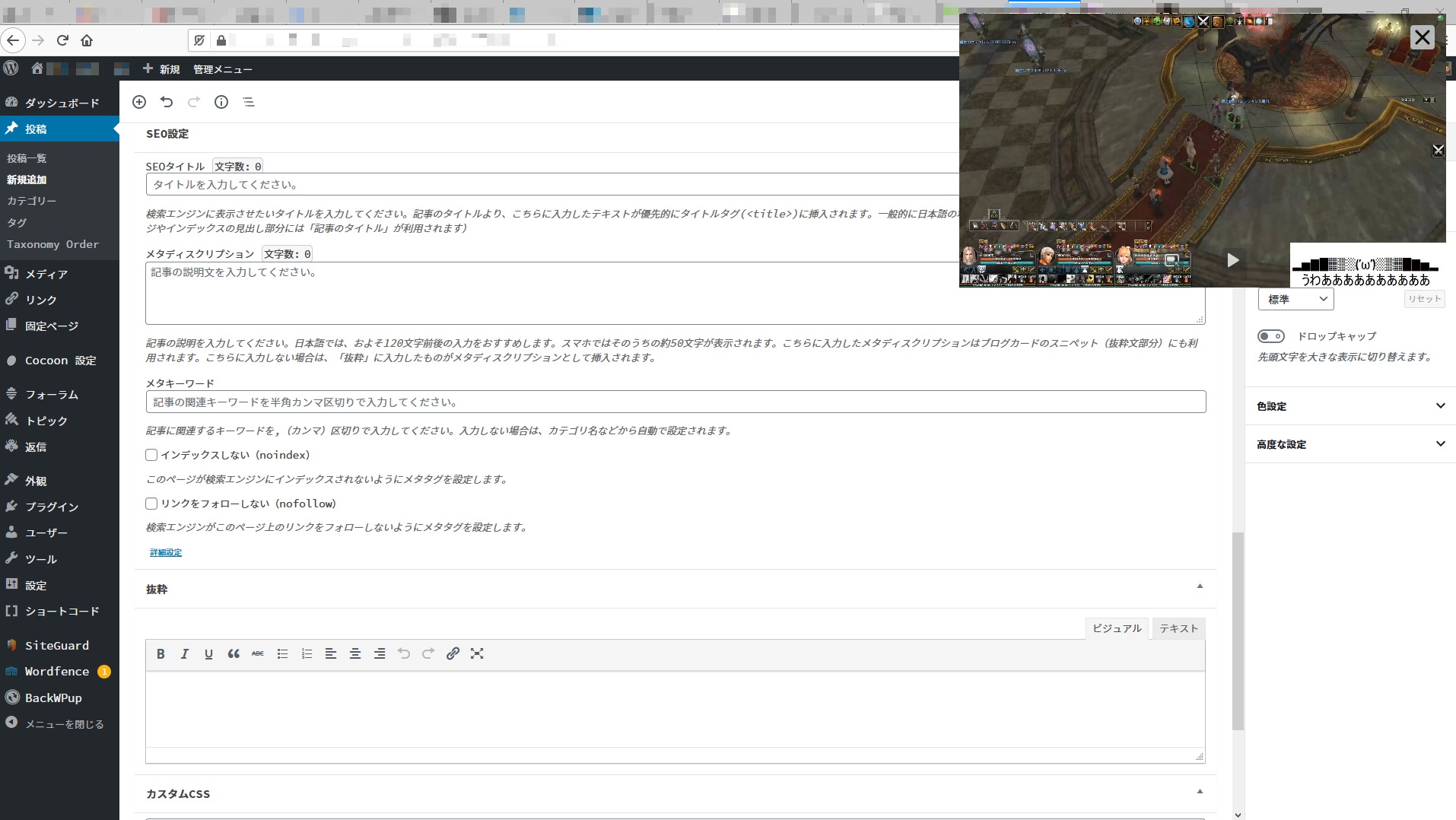
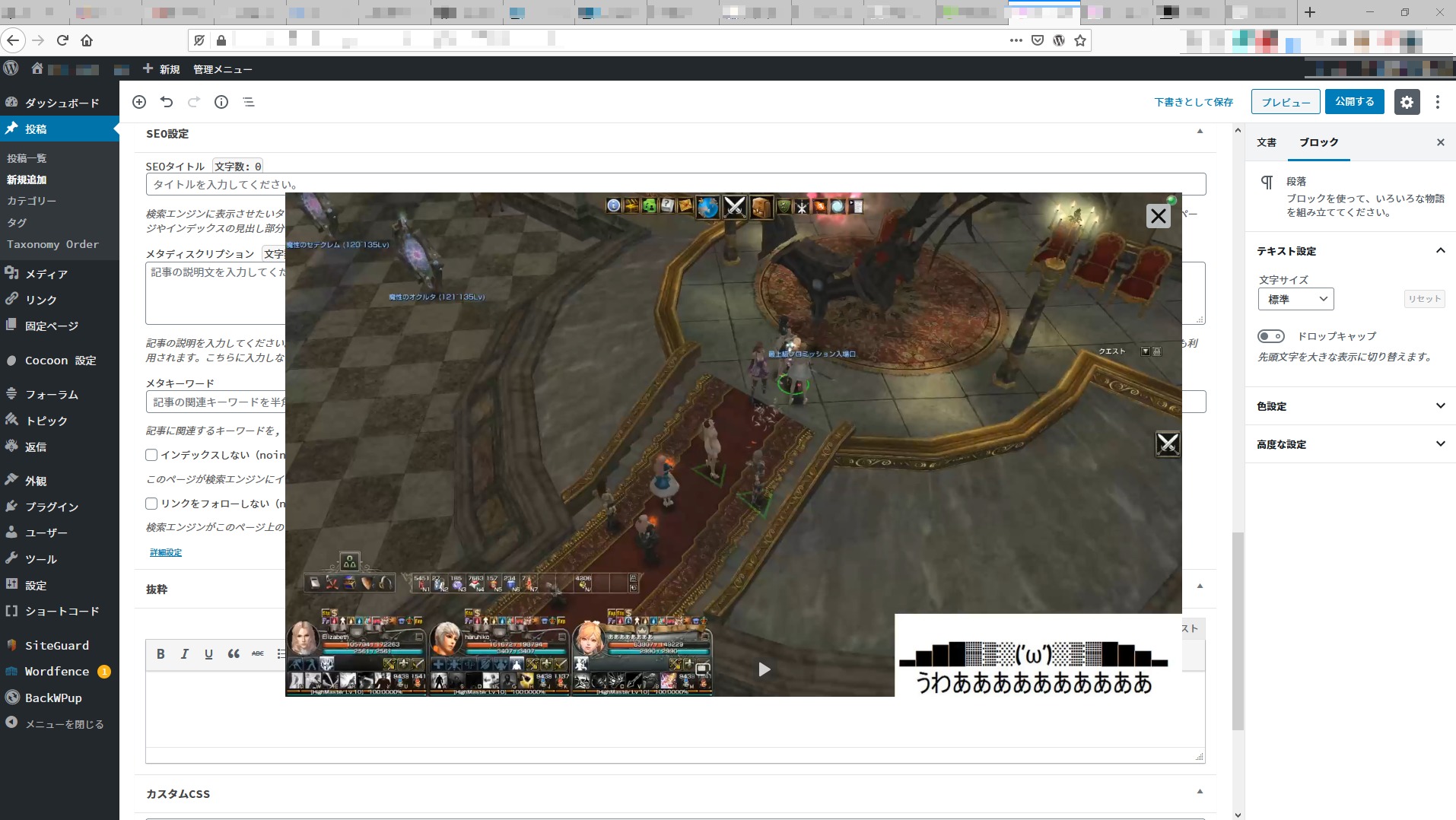
ピクチャーインピクチャーのウィンドは常に最前列に表示され、好きな位置に配置することができます。

サイズも自由に変更可能です。

まとめ
今までだとブラウザの縁が邪魔でやりづらかった動画の「ながら見」が簡単にブラウザの機能として実装されているのでとても便利だと思います。
Chromeでは1年前に実装されている機能ですが、自分の環境ではFirefoxのピクチャーインピクチャーのほうが安定しているようです。
最後まで読んでいただきありがとうございました。